طراحی سایت و برنامه نویسی
آموزش طراحی سایت و برنامه نویسیطراحی سایت و برنامه نویسی
آموزش طراحی سایت و برنامه نویسیانواع پیشرفته در TypeScript — با مثال های کاربردی
بسیاری از افرادی که به تازگی شروع به کار با TypeScript کردهاند این عادت را پیدا میکنند که به جای همه نوعهایی که پیچیدهتر از string یا number باشند، از نوع any استفاده کنند. اما با یادگیری کاربرد انواع پیشرفته در TypeScript و همچنین انواع سفارشی میتوانید به صورت بهتری از این زبان برنامهنویسی بهره بگیرید. با سوئیچ کردن به TypeScript جهت نوشتن اپلیکیشنهای مستحکم میتوانید انواع مختلفی به کد جاوا اسکریپتتان اضافه کنید. در این مقاله به بررسی مثالهایی از کاربرد انواع پیشرفته در TypeScript و شیوه استفاده از آنها در اپلیکیشنهای React میپردازیم.
در ادامه به توضیح انواع Record ،Partial ،Required ،Pick و یک نوع سفارشی به نام Omit میپردازیم.
نوع Record
این نوع بسیار مفید داخلی TypeScript در نسخه 2.1 این زبان معرفی شده است و امکان ایجاد یک map نوعبندی شده را فراهم میسازد. بدین ترتیب میتوان اینترفیسهای ترکیبی ایجاد کرد. برای این که نوع متغیری را به صورت Record تعیین کنیم، باید یک رشته به عنوان کلید و یک نوع برای مقدار متناظر آن ارسال کنیم. سادهترین حالت زمانی است که مقدار شما به صورت String است:
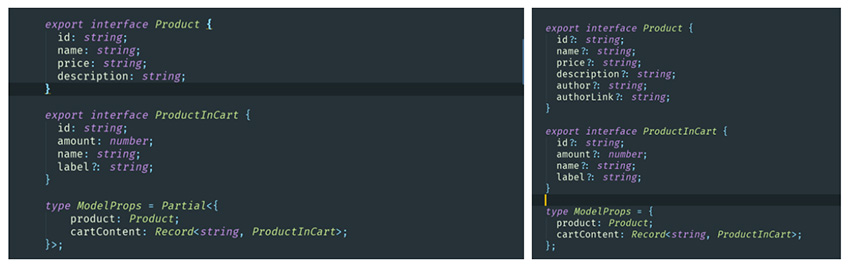
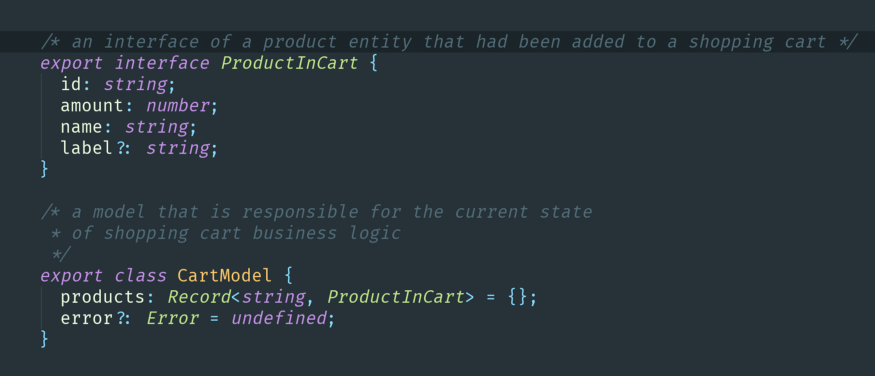
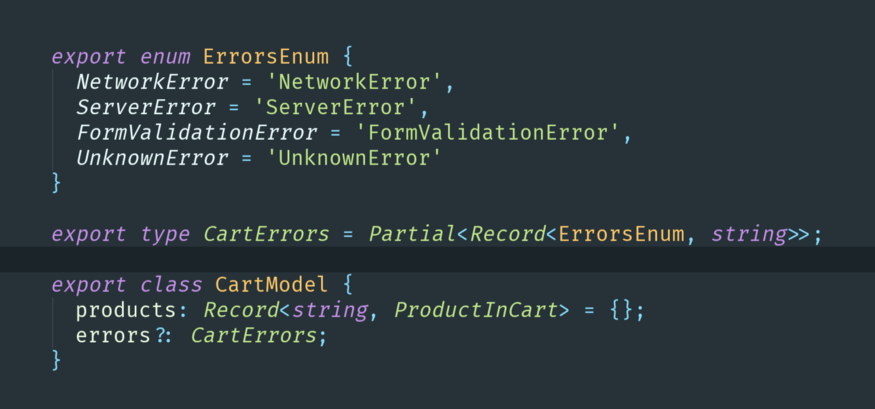
این کار ممکن است ساده به نظر برسد، اما روش نوعبندی سادهای در کدنویسی روزمره در اختیار شما قرارمی دهد. یکی از رایجترین حالتها زمانی است که Record در یک اینترفیس به منظور یک گزاره تجاری استفاده میشود که در یک دیکشنری به صورت جفتهای کلید/مقدار نگهداری میشود. این مدل میتواند نماینده یک مجموعه از ثابتها، رویدادها، دادههای کاربر، درخواستهای حملونقل، بلیتهای سینما و موارد دیگر باشد. در مثال زیر ما یک مدل برای محصولاتی ایجاد میکنیم که کاربر میتواند به سبد خرید خود اضافه کند:

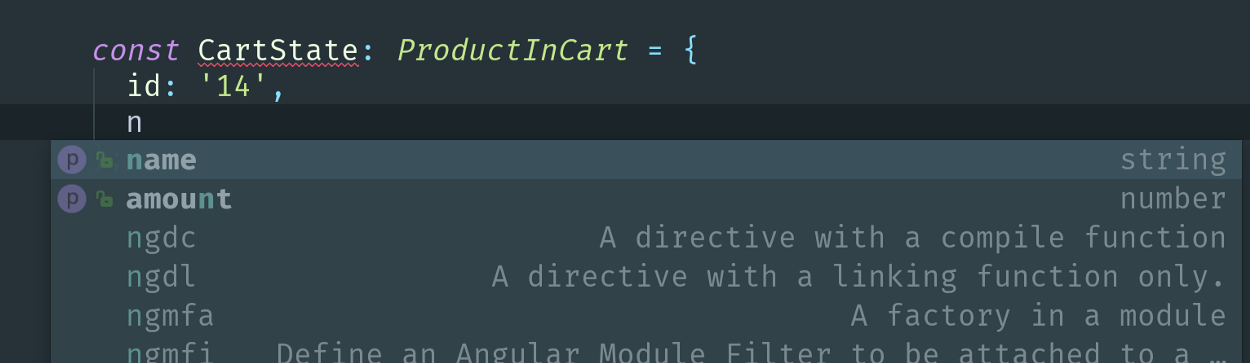
همان طور که میبینید امکان تکمیل خودکار ادیتور به ما کمک میکند که یک شیء نوعبندی شده تعریف کنیم و متغیری را دارای یک نوع خطا معرفی میکند، زیرا همه مشخصههای آن تعریف نشدهاند.

ضمناً Typescript امکان ایجاد یک شیء خالی برای برخی شکلهای تعریفشده و سپس مقداردهی آن با مشخصهها را نمیدهد، اما در اینجا Record به نجات ما میآید.
امکان استفاده از یک string enum به عنوان کلید برای نوع Record نیز وجود دارد. برای نمونه ما از ErrorsEnum برای حفظ و دسترسی به مقادیر خطای احتمالی (پیامها) استفاده میکنیم.

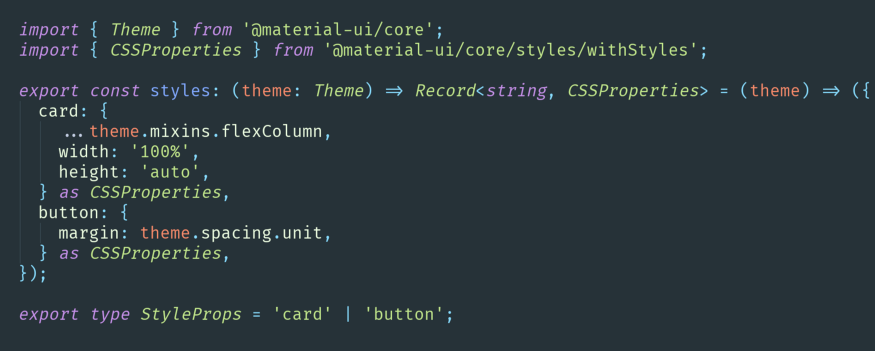
در ادامه به بررسی شیوه استفاده از بهبود نوع در زمان کار با کتابخانه Material-UI میپردازیم. شما میتوانید استایلهای سفارش را با نمادگذاری CSS-in-JS اضافه کنید و آنها را از طریق withStyles تزریق کنید. بدین ترتیب میتوانید استایل را به صورت یک تابع که یک theme به عنوان آرگومان میگیرد تعریف کنید و className آتی را با استایلهای متناظر بازگشت دهید. همچنین باید نوعی برای این تابع تعریف کنید:

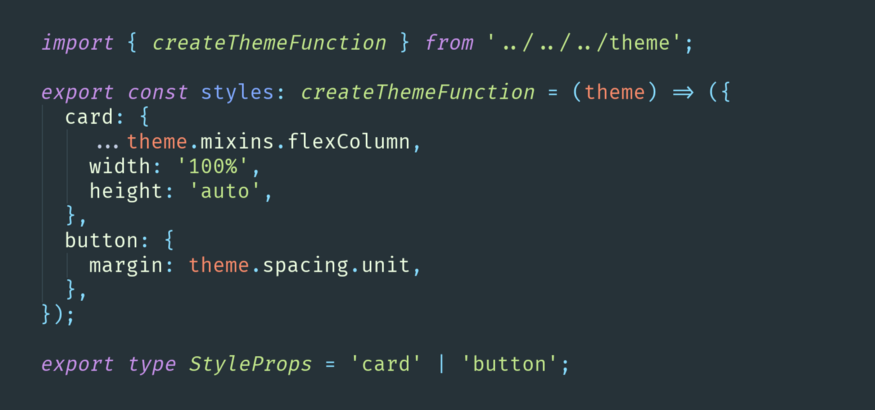
شاید متوجه شده باشید که افزودن این as CSSProperties برای همه شیءهای استایل کمی آزاردهنده است. به طور جایگزین میتوانید از مزیت نوع Record استفاده کرده و یک نوع برای تابع styles تعریف کنید:

اکنون میتوانید از آن به صورت امن در هر کامپوننتی استفاده کنید و از دردسرهای نوع مشخصههای CSS در استایل های خود رها شوید.
Partial و Required
نوع Partial موجب میشود همه مشخصهها در شیء به صورت optional باشند. این وضعیت در موارد زیادی به کمک شما میآید، مثلاً هنگامی که با دادههایی سر و کار دارید که یک کامپوننت میتواند رندر کند، اما میدانید که دادهها ممکن است در زمان mount شدن واکشی نشده باشند:
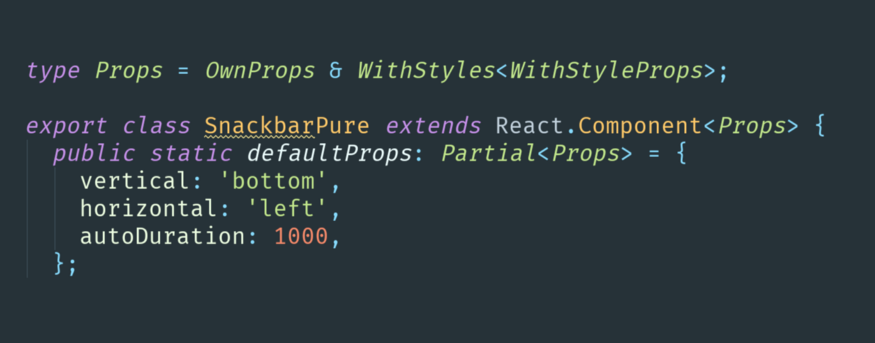
همچنین میتوانید از Partial برای تعریف برخی props به صورت props پیشفرض برای کامپوننت خود استفاده کنید:

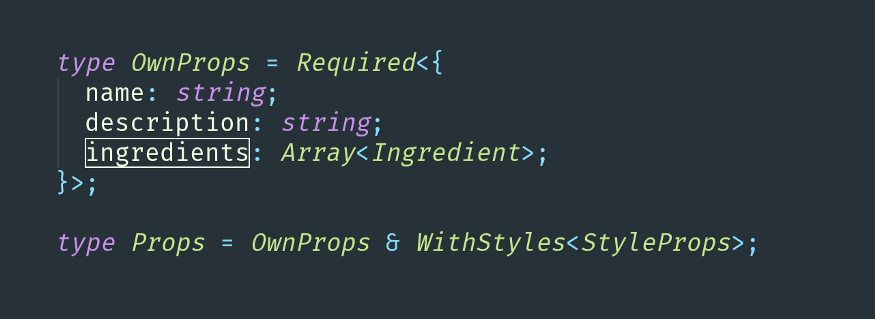
به طور عکس نوع داخلی Required که در تایپاسکریپت نسخه 2.8 معرفی شده است، موجب میشود که همه مشخصههای شیء توصیفشده به صورت الزامی درآیند:

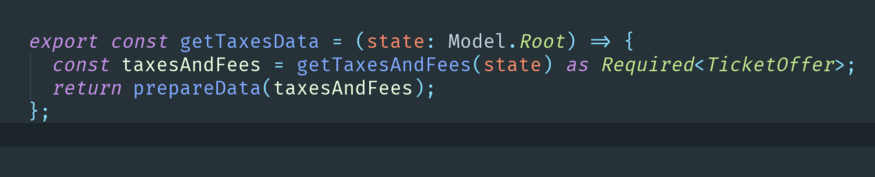
یکی از کاربردهای Required در سلکتورها است. گاهی اوقات میخواهیم از یک شیء تو در تو، یک سلکتور برای یک مشخصه بسازیم و میدانیم که در زمان فراخوانی سلکتور این مشخصه تعریف خواهد شد. این کار با استفاده از نوعبندی میسر میشود:

این کار شبیه به نوعی تقلب به نظر میرسد و در صورتی که شروع به ارثبری مشخصههای الزام شده از انواع اختیاری بکنید موجب خطا میشود، پس باید مراقب باشید.
شاید احمقانه به نظر برسد، اما موقعیتهایی که در آن کدی به صورت خودکار تولید میشود و همه اینترفیسهایی که در اختیار دارید به صورت Partial هستند و همه عناصر UI تنها به مشخصههای Required نیاز دارند، نادر نیست. بدین ترتب باید شروع به بررسی همه شیءهای تودرتوی روی undefined بکنید.
Pick و Omit
آیا تاکنون تلاش کردهاید یک نوع را به این دلیل که کلاس بعدیتان به دسته خاصی از مشخصهها نیاز ندارد، محدود کنید؟ شاید هم در فرایند ریفکتور کردن به این نقطه رسیده باشید و تلاش کرده باشید که یک بخش از سیستم را به روش جدیدی توزیع کنید. نوعهای مختلفی وجود دارند که میتوانند به حل این مشکل کمک کنند.
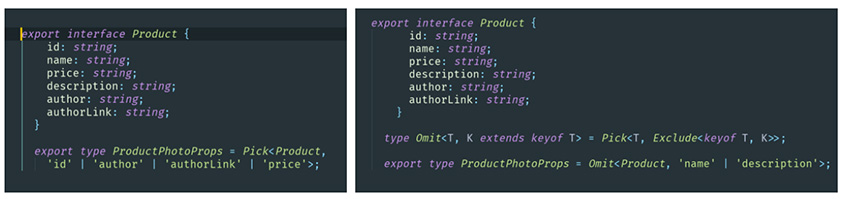
Pick به شما کمک میکند که از یک اینترفیس قبلاً تعریفشده استفاده کنید، اما از آن شیء تنها کلیدهایی که مورد نیاز هستند را اخذ میکند.
Omit نوعی است که از قبل در بخش lib.d.ts در Typescript تعریف نشده است، اما تعریف کردن آن با استفاده از Pick و Exclude کار دشواری نیست. این نوع مشخصههایی را که نمیخواهید از یک اینترفیس اخذ کنید، از آن جدا میکند.
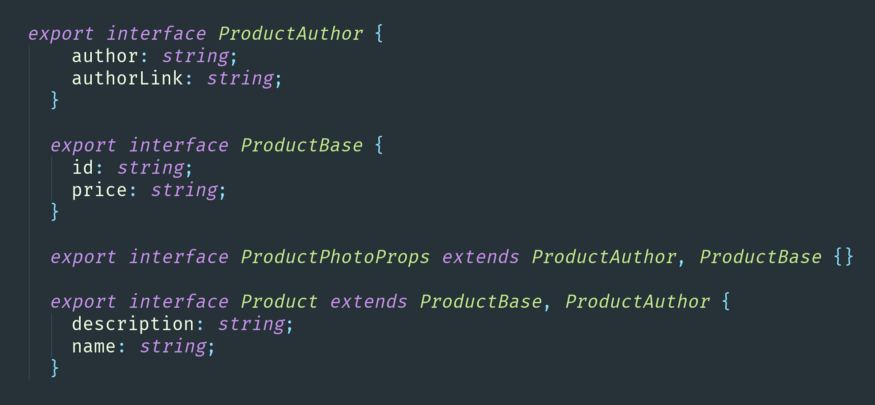
در دو تصویر زیر، ProductPhotoProps شامل همه مشخصههای Product به جز نام و توضیح است:
یک مثال عملی از چنین موقعیتی در زمان ریفکتور کردن یک فرم بزرگ است که وابستگیهای فیلد پیچیدهای دارد. در این پروژه، نوعی به صورت FormProps وجود دارد که فیلد خطاها در آن گنجانده شدهاند. با توجه به این که خطاها برای یک کامپوننت فرزند نخست غیرضروری هستند، اما همچنان برای آنها که در لایه دوم قرار دارند لازم هستند، میتوانیم بخشی از فیلدها را به استثنای خطاها برای یک اینترفیس جدا برداریم و بدین ترتیب به خوبی کار میکند.
البته روشهای مختلفی برای ترکیب نوعها و تعریف رابطه آنها وجود دارد اگر شروع به تجزیه یک شیء بزرگ به قطعات کوچکتر بکنید، شاید مشکل را از طریق حذف مشخصهها از یک شیء در طرف دیگر حل کنید. به جای آن میتوانید نوعها را بسط دهید.
بسط نوع/اینترفیس
زمانی که یک اینترفیس را بسط میدهید، همه مشخصههای توصیفشده در اینترفیس/نوع مبدأ در اینترفیس حاصل موجود خواهند بود. در ادامه میبینیم که چگونه میتوانیم اینترفیسهای کوچک را با هم ترکیب کنیم و اینترفیسی مرتبط با کار مورد نظر خود بسازیم:

این روش چندان کارآمد نیست، زیرا باید شکل شیءهای خود را از قبل تصور کنید. از سوی دیگر سریع و آسان است و موجب میشود که برای ساخت پروتوتایپ یا ساخت UI سادهای مانند رندر کردن دادهها در بلوکهای صرفاً خواندنی مناسب باشد.
سخن پایانی
در این مقاله به بررسی برخی از رایجترین انواع از پیش تعریفشده تایپاسکریپت پرداختیم و نمونه کدهای واقعی برای هر کدام معرفی کردیم. پروژهای که استفاده شده است صرفاً یک دمو است، اما این نوعها دستکم در همه اپلیکیشنهای واقعی نیز کار میکنند. امیدواریم این مقاله برای شما مفید بوده باشد و موجب شود تشویق شوید روشهای جدید کدنویسی را امتحان کنید. در این ریپو (+) میتوانید اغلب مثالهای مرتبط را مشاهده کنید.
با این حال باید یک نکته دیگر در مور نوعبندی استاتیک بگوییم. در اغلب موارد هنگامی که یک فناوری جدید را بررسی میکنیم یا با چالشی در طی توسعه یک قابلیت مواجه میشویم، شروع به حل مسئله فنی میکنیم و ممکن است هدف نهایی را فراموش کنیم. نوعبندی استاتیک هدف کار شما نیست و صرفاً یک ابزار است. اگر این مسئله به موضوع مرکزی پروژه شما تبدیلشده است، نشان میدهد که از مسیر خارج شدهاید. به تعادل بین بخشهای تجاری/تکنیکی اپلیکیشن خود توجه داشته باشید و از کدنویسی خود لذت ببرید.
منبع: فرادرس
چگونه ایمیل مارکتینگ را به صورت اصولی انجام دهیم؟
یمیل مارکتینگ چیست و با چه هدفی انجام میشود؟ چگونه ایمیل مارکتینگ بصورت اصولی انجام دهیم؟ مزایای بازاریابی ایمیلی چیست؟ حتما میدانید یکی از راههای مهمی که برای شما مطرح میشود و میتوانید به کمک آن به جذب کاربر کمک کنید انجام ایمیل مارکتینگ برای سایت است. اما انجام ایمیل مارکتینگ یا بازاریابی ایمیلی نیز اصول و قواعدی دارد تا به نتیجه دلخواه برسد. در اینجا میخواهیم این اصول را با هم بررسی کنیم.
ایمیل مارکتینگ بصورت اصولی
نمیتوان به موفقیت و توسعه یک کسب و کار امیدوار بود و نقش ایمیل مارکتینگ برای سایت را جدی نگرفت. استفاده از بازاریابی ایمیلی برای تمام کسب و کارهایی که در فضای مجازی و اینترنت فعالیت دارند، بسیاری ضروری است. کسب و کارهای امروزی نیاز دارند تا به صورت هدفمند برای محصولات و خدمات خودشان تبلیغ کنند تا بتوانند درصد فروش و تعداد مشتریهای بالقوه خودشان را افزایش دهند. اما بصورت کاملا اصولی.
ایمیل مارکتینگ چیست؟
قبلا هم مقالهای درباره ایمیل مارکتینگ برایتان منتشر کردیم. ایمیل مارکتینگ در اصل تبلیغات برای محصولات از طریق ایمیل است. صاحبان کسب و کارها در ایمیل مارکتینگ اجازه دارند که محصولات و خدمات خودشان را از طریق ایمیل برای کاربرانی که اجازه ارسال ایمیل را دادهاند معرفی کنند. به عبارت سادهتر صاحبان کسب و کار به مشتریان خودشان ایمیل میزنند تا محصولات یا خدمات آنها را خریداری کرده یا بشناسند.
با وجود ترفندها و راهکارهای بیشماری که برای فروش محصولات در فضای اینترنت وجود دارد، میتوان گفت هنوز هم ایمیل مارکتینگ بصورت اصولی به عنوان مهمترین و اثربخشترین شیوه بازاریابی شناخته میشود. ایمیل مارکتینگ برای اولین بار در سال ۱۹۸۷ راهاندازی شد و پس از گذشت حدود سه دهه همچنان یکهتاز بازاریابی و تبلیغات در فضای دیجیتال و مجازی به حساب میآید.
در سال ۲۰۰۳ قانون Can Spam شد و باعث شد که ایمیل مارکتینگ با کیفیت بسیار بیشتری نسبت به قبل استفاده شود و تقریباً ایمیلهای اسپم حذف شدند. براساس آمارهای سال ۲۰۱۸ بیشتر از ۵۴ درصد از بازاریابان عنوان کردهاند که بازاریابی ایمیلی اولویت اول آنها در پیشرفت کسب و کار بوده است.
هدف از ایمیل مارکتینگ چیست؟

تقریباً تمام کسب و کارها و تمامی سایتهای معتبر دنیا از ایمیل مارکتینگ برای سایت بهره میبرند و هدف هر کدام از آنها با توجه به نحوه فعالیتشان متفاوت است. به صورت کلی بازاریابی ایمیلی میتواند به سه دسته ایمیل اطلاعاتی، ایمیل اطلاعاتی – تبلیغاتی و ایمیل تبلیغاتی تقسیم شوند که هدف آنها میتواند تبلیغات، فروش محصول و خدمات، تبدیل بازدیدکننده به مشتری، تثبیت مشتریها، اعتماد، اعتبار و برند سازی و برقراری ارتباط مؤثر با کاربران باشد. با توجه به نوع فعالیت سایت و تعداد کاربران هر سایت میتوان گفت که ایمیلهای اطلاعاتی – تبلیغاتی بهترین نوع ایمیل مارکتینگ بصورت اصولی حساب میآیند چرا که با دادن اطلاعات هم میتوان در مشتری احساس نیاز به وجود آورد، هم دانش آنها را بالا برد و هم محصول خود را به فروش رساند.
روش صحیح انجام ایمیل مارکتینگ
اولین و مهمترین چیزی که در ایمیل مارکتینگ بصورت اصولی باید به آن توجه کرد، رعایت کردن اخلاق حرفهای است. به این معنی که صاحبان کسب و کارها تحت هیچ شرایطی نباید به خود اجازه بدهند که بدون کسب اجازه از کاربران برای آنها ایمیلی ارسال کنند چرا که میتواند نتیجهای عکس بدهد. برای آنکه بتوانید از ایمیل کاربران خود استفاده کنید، باید با روشهایی مانند عضوگیری در سایت، دادن هدایا، ایجاد فرمهای خبرنامه و تماس، آنها را ترغیب کنید تا با رضایت کامل ایمیل خود را اختیار شما قرار دهند.
همچنین باید کاربران را از امنیت ایمیلها مطمئن کنید و به آنها اطمینان بدهید که ایمیل آنها در دسترس هیچ کسی نخواهد بود و هر وقت که تمایلی به دریافت ایمیل نداشتند میتوانند عضویت خود را لغو کنند. در حال حاضر بیش از یک میلیارد کاربر فعال ایمیل در سراسر دنیا وجود دارند که تقریباً ۳۰ درصد تمام کاربران ایمیل هستند و براساس آمارها، بیشتر از ۹۵ درصد کاربران آنلاین از این ابزار استفاده میکنند. این نشان از پتانسیل بالای ایمیل برای بازاریابی دارد. از جمله مهمترین نکات در انجام ایمیل مارکتینگ بصورت اصولی میتوان به موارد زیر اشاره کرد:
۱- سعی کنید ایمیلهایی که به کاربران خودتان ارسال میکنید، کاملاً مرتبط با حوزه فعالیت سایت باشد. به عنوان مثال کاربری که به عضویت سایت شما که در حوزه روانشناسی فعالیت دارد، درآمده نمیتواند بپذیرید که ایمیلهایی با مضمون تاریخ یا زمینشناسی برای او ارسال کنید. این کار قطعاً اعتماد او را سلب خواهد کرد و تمایلی برای عضویت در سایت شما نخواهد داشت.
۲- به کاربران و مشتریان خود حق انتخاب بدهید. به این معنی که در ایمیلها گزینه لغو اشتراک قرار بدهید تا کاربر متوجه شود که برای انتخاب و علاقه او احترام قائل هستید. به این صورت اگر تمایلی به دریافت ایمیلها نداشت، میتواند عضویت خود را لغو کند.

۳- برای آنکه ایمیلهای شما به عنوان اسپم شناخته نشود سعی کنی از نرمافزارهای ایمیل مارکتینگ تحت وب استفاده کنید تا پیامهای شما مستقیماً وارد جعبه دریافت (Inbox) کاربران شود.
۴- حتی بینیازترین افراد هم از به دست آوردن اطلاعات رایگان خوشحال و خرسند میشوند. سعی کنید اطلاعات رایگان و مفیدی را برای کاربران خودتان ایمیل کنید و یا در کنار تبلیغات خود، هدایایی نیز به آنها بدهید.
۵- همانطور که گفته شد رعایت اخلاق حرفهای اصل اول در ایمیل مارکتینگ بصورت اصولی است بنابراین اگر به کاربران و مشتریان خودتان گفتهاید که در طول هفته ۲ یا ۳ ایمیل برای آنها ارسال میکنید، نباید بیشتر از آن اقدام به ارسال پیام کنید چون از اعتماد آنها نسبت به شما کاسته خواهد شد. بیش از ۷۵ درصد مشتریان کسب و کارهای مختلف به دلیل بدقولی صاحبان آنها و دریافت تعداد بالای ایمیلها عضویت خودشان را لغو میکنند.
۶- براساس آمارها، بیشتر از ۶۰ درصد مردم ترجیح میدهند که ایمیلهای متنی غنی را دریافت کنند، بنابراین باید با این سیاست و با استفاده از ایمیلهای متنی سعی در معرفی محصول و خدمات خود باشید.
۷- ۵۶ درصد از برندهای معتبر برای بالا بردن نرخ باز شدن ایمیلها توسط کاربران و مشتریها از ایموجیها و شکلکها استفاده میکنند.
ایمیلهایی که شامل نام کوچک گیرنده در خط موضوعی خود هستند، نرخ کلیک بالاتری دارند و بیشتر از بقیه ایمیلها خوانده میشوند.
مزایای استفاده از ایمیل مارکتینگ
- صاحبان کسب و کارها در این روش از بازاریابی میتوانند در کمترین زمان ممکن، پیام خود را به هزاران نفر از نقاط مختلف ارسال کنند.
- ایمیل مارکتینگ برای سایت یک از ارزانترین شیوههای بازاریابی در جهان است که با وجود راهکارها و شیوههای نوین بازاریابی، همچنان محبوبیت بالایی دارد.
- ایمیل مارکتینگ عملیات بسیار انعطافپذیر است و در آن میتوان از انواع محتواهای متنی، تصاویر، ویدیو و فایلهای دیگر استفاده کرد.
- بازاریابی ایمیل، مؤثرترین ابزار در بازگشت سرمایه است و میتوان نتایج آن را به راحتی اندازهگیری کرد. به راحتی میتوان فهمید ایمیلها توسط چند نفر باز شدهاند و حتی چند نفر با کمک آن خرید کردهاند.
- بازاریابی ایمیلی از مؤثرترین ابزارها برای تبدیل بازدیدکنندههای سایتها به مشتریهای بالقوه است.
- از این ابزار بازاریابی می توان برای اهدافی مانند برند سازی، فروش محصول، تکرار خرید، ارتباط و نظر سنجی استفاده کرد.
پیشنهادات ژاکت
برای اینکه بتوانید از سرویسهای ایمیل مارکتینگ استفاده کنید، ژاکت نیز پیشنهادات خوبی برایتان دارد که نظرتان را به آن جلب میکنم.
افزونه پیگیری ایمیلی Follow Up Emails
افزونه follow up کمپینهایی را ایجاد میکند که شما با کمک آن میتوانید کاربران خود را در زمانهای مشخصی از ایمیلهای ارسالی شگفتزده کنید و آنها را ترغیب به خرید از فروشگاه سازید. از مهمترین ویژگیهای این افزونه میتوان به موارد زیر اشاره کرد:
- راحتی در ایجاد ایمیلها
- گروهبندی ایمیلها
- ارسال توییت خودکار هوشمند
- ارائه گزارش کامل در ابزار قدرتمند ایمیل مارکتینگ follow up
برای اینکه بتوانید اطلاعات بیشتری از این افزونه کسب کنید، شما را به سمت صفحه افزونه follow up emails هدایت میکنم.
هماهنگساز وردپرس و میلرلایت
همانطور که میدانید میلرلایت یکی از سرویسهای ارسال ایمیل خبرنامه قدرتمند است. حال میخواهیم آن را به وردپرس متصل کنیم؛ برای این منظور باید چه کاری انجام دهیم؟
افزونه هماهنگساز وردپرس و میلرلایت، این کار را برای ما انجام میدهد. این افزونه دارای ویژگیهای زیر است: