طراحی سایت و برنامه نویسی
آموزش طراحی سایت و برنامه نویسیطراحی سایت و برنامه نویسی
آموزش طراحی سایت و برنامه نویسیبازاریابی عملکرد یا Performance Marketing
بازاریابی عملکرد یا performance marketing تحول زیادی در بازاریابی برای کسب و کارهای مختلف ایجاد کرده است. کسب نتیجه و هدف در بهبود و ارتقاء فضای کسب وکار، مطابق در خواست صاحبان کسب و کارها در اولویت می باشد. در این روش، ریسک هدر دادن بودجه های تبلیغاتی از بین می رود. زیرا همه چیز قابل اندازه گیری است و شما فقط بر روی مواردی سرمایه گذاری می کنید که برایتان واقعا سودآوری و بازگشت هزینه داشته باشد.
مفهوم بازاریابی عملکرد
این روزها در دنیای تبلیغات آنلاین، از استراتژی پرفورمنس مارکتینگ (بازاریابی عملکرد) به عنوان بهترین روش برای تبلیغات هدفمند و به صرفه یاد میشود. در این روش همه کارها براساس معیار مشخص و اهداف دقیق انجام می شود و هیچ معیاری خارج از اعداد و آمار وجود ندارد.
بهینه سازی و آنالیز رکن اصلی کمپین های دیجیتال مارکتینگ بوده و هست و در رویکرد پرفورمنس هزینه و وقت تنها در کانال هایی که بازگشت سرمایه مناسب داشته باشند، انجام میشود.
در گذشته افرادی که کمپین های تبلیغاتی را برای شرکت های مختلف انجام می دادند به صاحبان شرکت ها قولی در خصوص نتیجه ی آن تبلیغات و تاثیرگذاری آن نمی دانند ولی امروزه دیگر از آن روش های سنتی خبری نیست و همه چیز کاملا عمل گرا و در قالب اعداد و ارقام می باشد.
روابطی که در پرفرمنس مارکتینگ (بازاریابی عملکرد) تعریف می شوند
- تبلیغ دهنده
- بازاریاب فروش مجازی
- مصرفکننده
- شبکه بازاریابی معرف

تبلیغ دهنده قصد دارد برای محصولات یا خدمات خود تبلیغات کند، بازاریاب فروش مجازی از طریق کانال های بازاریابی مانند بهینه سازی برای موتورهای جستجو (SEO)، پرداخت به ازای کلیک (PPC)، شبکه های اجتماعی، بازاریابی ایمیلی و … با گذاشتن لینک های تبلیغاتی در ارتباط با این محصولات یا خدمات سعی می کند مصرف کننده را به بازدید از وب سایت تبلیغ دهنده ترغیب کند. از طرفی یک خریدار بالقوه معمولاً در فضای مجازی به دنبال محصولات و خدمات موردنیاز خود میگردد. بنابراین مصرف کننده یا مشتری با کلیک روی لینک تبلیغاتی به وب سایت تبلیغ دهنده هدایت می شود و خرید خود را انجام می دهد. نتورک یا شبکه ی بازاریابی معرف، بستری فراهم میکند که بازاریاب فروش مجازی و تبلیغ دهنده بتوانند با یکدیگر ارتباط برقرار کنند و مواردی از قبیل پیگیری و تکنیکهای انجام کار، برنامهریزی رسانه، خدمات مشتریان و توافقات و غیره را انجام میدهند.
اصول بازاریابی عملکرد
بازاریابی عملکرد (پرفورمنس مارکتینگ) هوشمندانهترین روش سرمایهگذاری در زمینهی تبلیغات به شمار میرود. امروزه این نوع بازاریابی، به عنوان فاکتوری لازم و حیاتی در استراتژیهای بازاریابی به شمار می رود.
بازاریابی عملکردی بر ROI تأکید دارد و همچنین امکان اندازهگیری ROI در لحظه (real-time) وجود دارد. درصورتیکه در سایر روشهای بازاریابی اندازهگیری میزان موفقیت کمپین سخت بوده یا مدتی پس از انجام کامل فرایند انجام میشود. تبلیغ دهنده برای اجرای عملکرد مطلوب خود هزینه ای را به بازاریاب فروش مجازی که برای اجرای آن عملکرد استخدام میشود، می پردازد و او از طریق کانالهای متفاوت از جمله ایمیل، رسانههای اجتماعی و نمایش در وب سایت های مختلف، برای محصولات یا خدمات تبلیغ دهنده تبلیغات میکند.
شبکهها میان این دو طرف قرار میگیرند و مواردی از قبیل پیگیری و تکنیکهای انجام کار، برنامهریزی رسانه، خدمات مشتریان و توافقات و غیره را انجام میدهند.
مزایای استفاده از روش بازاریابی عملکرد
- به راحتی می توان عملکرد بازاریابی (پرفورمنس مارکتینگ) را ارزیابی کرد. یکی از مهمترین مزیت های پرفورمنس مارکتینگ این است که ۱۰۰% قابل اندازه گیری و ارزیابی است. به لطف تکنولوژی های جدید و پلتفرم های تبلیغاتی پیشرفته، همه معیارهای کمپین بازاریابی در دسترس خواهد بود و می توانیم انواع گزارشها را از آن بگیریم.
- مبتنی بر نرخ بازگشت سرمایه است. وقتی میگوییم پرفورمنس مارکتینگ مبتنی بر نرخ بازگشت سرمایه است؛ منظور این است که برای هر تبلیغ ریسک کمتری را متحمل می شویم. با وجود ریسک کمتر، نیاز به تایید هر تبلیغ توسط شخص مسئول از بین میرود و در نتیجه زمان انتشار تبلیغ ها کمتر میشود. از آنجایی که اندازه گیری نرخ بازگشت سرمایه براساس اعداد و ارقام واقعی بدست میآید و حدس و گمان در آن راه ندارد ( برخلاف روش های سنتی که براساس حدس و گمان پیش می رفتند)؛ از این نوع بازاریابی که مبتنی بر داده است، میتوانیم استفاده کنیم.
- استفاده از پرفورمنس مارکتینگ (بازاریابی عملکرد) ریسک کمتری دارد.
- حتی با سرمایهی اولیهای بالغ بر چند میلیون تومان نیز می توان یک کمپین قوی بازاریابی را در یک یا دو کانال بازاریابی به راه انداخت. در نهایت، در بازاریابی عملکرد بهواسطهی کانالهای آنلاین متنوعی که امکان دسترسی به آن ها وجود دارد، بازگشت سرمایه به طور قطع تضمین میشود.
بازاریابی عملکردی از چه کانالهایی برای سرویسدهی و رسیدن به اهداف کمپین های مختلف تبلیغاتی استفاده می کند؟

بهینهسازی برای موتورهای جستجو SEO
این فرآیند باعث می شود ترافیک رایگان و طبیعی از سمت موتورهای جستجو به سمت سایت شما هدایت شود و از طرفی رعایت پارامترهای آن باعث بهبود تجربه کاربری و کاربردپذیری وب سایت شما خواهد شد. سئو تقریبا بالاترین نرخ تبدیل را در میان کانالهای دیگر دارد؛ اما در عین حال نتیجه مثبت گرفتن از آن کمی پیچیده و البته زمانبر است.
متخصصان سئو راهکارهای متعددی را برای بهینه سازی سئوی سایت شما انجام می دهند اما همانطور که می دانید انجام کار توسط این متخصصان نیازمند صرف هزینه های بسیار زیاد است در صورتی که شما با داشتن یک سایت وردپرسی به راحتی می توانید سئوی سایت خود را با استفاده از افزونه سئو Yoast Seo افزایش دهید و بهترین جایگاه گوگل در صفحه اول را به خود اختصاص دهید.
بازاریابی از طریق موتورهای جستجو SEM
برخلاف SEO که ترافیک رایگان و طبیعی را به سمت سایت شما هدایت میکند؛ در این روش شما با پرداخت هزینه با روش CPC (پرداخت به ازای کلیک) به موتورهای جستجو، از آنها میخواهید هنگام جستجوی کلیدواژه موردنظرتان توسط کاربر، شما را در صدر نتایج نمایش دهند.
در این روش از ابزارهایی چون گوگل ادوردز (Google Adwords)، بینگ ادز (Bing Ads) و مایکروسافت ادسنتر (Microsoft adCenter) استفاده میشود؛ اما بسیاری از مارکترها، هنگامی که از SEM صحبت می کنند، منظورشان گوگل ادوردز است.
بازاریابی مشارکتی Affiliate Marketing
بازاریابی مشارکتی، نوعی از بازاریابی است که شخص سومی به عنوان واسطه برای همکاری در فروش شما وارد عمل میشود که همان نمایشدهندگان (Affiliate) هستند. نمایشدهندهها صاحبان وبسایتهاییاند که با تبلیغ شما در وبسایت خود، بازدیدکنندگانشان را به وبسایت شما لینک کرده و در ازای فروش و یا هر اقدام دیگری که هدف کمپین است، از شما هزینه دریافت میکنند.
مدیریت ارتباط با مشتری CRM
CRM ابزاری است که با جمعآوری، دستهبندی و تحلیل هوشمندانه رفتار مشتری، درتلاش برای جذب مشتریان بالقوه و حفظ آنها به عنوان مشتریهای وفادار، از طریق جلب رضایت آنها است. اگر وب سایت شما وردپرسی است برای ارتباط با مشتری می توانید از اسکریپت مدیریت پروژه Ekushey استفاده کنید؛ این اسکریپت دارای ۳ پیشخوان پیشرفته برای مدیریت، کارمندان و مشتریان است که برای هر کدام از کارمندان می توانید دسترسی مجزا تعریف کنید.
پرفورمنس مارکتینگ برای چه کسب و کارهایی مناسب است؟
پرفورمنس مارکتینگ (بازاریابی عملکرد) برای هر کسب و کاری که یکی از راههای ارتباطی با مشتریانش اینترنت است، مناسب است. پرفورمنس مارکتینگ یک انتخاب برای بیشتر دیده شدن و افزایش فروش است. این نوع بازاریابی از طرف سایت هایی که از ترافیک بالای سایت خود پول در می آورند و هم سایت هایی که با فروش محصول خود کسب در آمد می کنند، می تواند مورد استفاده قرار گیرد.
البته این به معنا نیست که در کسب و کارهایی که با اینترنت سروکار ندارد، موثر نیست ولی میتوان گفت اکثر تبلیغاتی که مبتنی بر پرفورمنس مارکتینگ هستند، باعث افزایش فروش آنلاین می شوند.
در زمان برگزاری کمپین یکی از مهمترین فاکتوری که باید به آن توجه کنید تا کسب و کارتان رشد و پیشرفت لازم را کسب کند، پرفورمنس مارکتینگ است.
راهنمای جامع React (بخش نهم-پایانی) — از صفر تا صد
اکوسیستم شکلگرفته پیرامون ریاکت بسیار بزرگ است. در این مقاله که آخرین مقاله از این سری محسوب میشود، 4 مورد از محبوبترین پروژهها بر مبنای React یعنی React Router ،Redux ،Next.js و Gatsby را معرفی میکنیم. همچنین بخش قبلی این مجموعه مطلب آموزشی را میتوانید از طریق کلیک روی لینک زیر مطالعه کنید:
React Router
«مسیریاب ریاکت» (React Router) کتابخانه پیشفرض مسیریابی برای ریاکت محسوب میشود و یکی از محبوبترین پروژهها است که بر مبنای ریاکت ساخته شده است. ریاکت در هسته مرکزی خود یک کتابخانه بسیار ساده است و هیچ نکتهای در خصوص مسیریابی را شامل نمیشود.
مسیریابی یک اپلیکیشن تکصفحهای است که روشی برای معرفی برخی ویژگیهای جدید در زمینه ناوبری در اپلیکیشن از طریق لینکها محسوب میشود؛ این روش در زمینه وباپلیکیشنها کاملاً نرمال تلقی میشود:
- زمانی که به صفحههای مختلفی مراجعه میکنید، آدرس نمایش یافته در مرورگر باید تغییر پیدا کند.
- «لینک دهی عمیق» (Deep linking) باید کار کند، یعنی اگر مرورگر به یک لینک هدایت شود، اپلیکیشن باید همان ویو را که در زمان ایجاد URL ایجاد شده بود ارائه کند.
- دکمههای عقب و جلوی مرورگر باید مطابق انتشار عمل کنند.
در واقع مسیریاب ریاکت روشی برای ایجاد ارتباط بین ناوبری اپلیکیشن و ویژگیهای ناوبری ارائه شده از سوی مرورگر میسازد: یعنی ترکیبی از نوار آدرس مرورگر و دکمههای ناوبری اپلیکیشن. مسیریاب ریاکت روشی برای کدنویسی ارائه میکند که به وسیله آن کامپوننتهای خاصی از اپلیکیشن تنها در صورتی نمایش مییابند که مسیر مورد نظر با آن چه تعریف شده مطابقت داشته باشد.
نصب
با استفاده از npm میتوانید مسیریاب را با دستور زیر نصب کنید:
npm install react-router-dom
با استفاده از Yarn با دستور زیر روتر ریاکت را نصب کنید:
yarn add react-router-dom
انواع مسیریابی
مسیریاب ریاکت دو نوع مختلف از مسیریابی ارائه میکند:
- BrowserRouter
- HashRouter
یک روش URL-های کلاسیک میسازد و دیگری URL-هایی با هش ایجاد میکند:
https://application.com/dashboard/* BrowserRouter */ https://application.com/#/dashboard /* HashRouter */
این که باید از کدام یک استفاده کرد عموماً از سوی مرورگرهایی که باید پشتیبانی شوند تعیین میشود. BrowserRouter از History API (+) استفاده میکند که نسبتاً جدید است و در IE9 و نسخههای قدیمیتر از آن پشتیبانی نمیشود. اگر ضرورتی برای نگرانی در مورد مرورگرهای قدمی ندارید، این گزینه پیشنهاد خوبی محسوب میشود.
کامپوننتها
3 کامپوننت وجود دارند که هنگام کار با مسیریاب ریاکت با آنها بیشتر سر و کار خواهید داشت و به شرح زیر هستند:
- BrowserRouter که به صورت معمول Router نوشته میشود.
- Link
- Route
BrowserRouter همه کامپوننتهای Route را دربر میگیرد. کامپوننتهای Link همان طور که میتوان تصور کرد، آنهایی هستند که برای تولید لینک برای مسیرها استفاده میشوند. کامپوننتهای Route مسئول نمایش، یا مخفی سازی کامپوننتهایی که در خود جای دادهاند هستند.
BrowserRouter
در ادامه مثال سادهای از کامپوننت BrowserRouter را میبینید. آن را از react-router-dom ایمپورت کنید و برای پوشش همه اپلیکیشن از آن بهره بگیرید:
یک کامپوننت تنها میتواند یک عنصر فرزند داشته باشد و از این رو همه آن چیزهایی که پوشش میدهد در یک عنصر div اضافه میشوند.
Link
کامپوننت Link برای آغاز مسیرهای جدید استفاده میشود. آن را از react-router-dom ایمپورت کنید. میتوانید کامپوننتهای Link را برای اشاره به مسیرهای مختلف با استفاده از خصوصیت to اضافه کنید:
Route
اینک نوبت اضافه کردن کامپوننت Route در قطعه کد فوق است تا همه چیز عملاً آن چنان که میخواهیم کار کند:
برای آشنایی بیشتر میتوانید مثال موجود در این لینک (+) را بررسی کنید. زمانی که مسیری با / مطابقت مییابد، اپلیکیشن کامپوننت Dashboard را نمایش میدهد.
زمانی که مسیری از طریق کلیک کردن روی لینک «About» به about/ تغییر پیدا میکند، کامپوننت Dashboard حذف میشود و کامپوننت About در DOM درج میشود.
به خصوصیت exact دقت کنید. بدون وجود این خصوصیت، ”/”=path میتواند با about. مطابقت یابد و از این رو / در مسیر جای میگیرد.
مطابقت با مسیرهای چندگانه
شما میتوانید مسیری داشته باشید که به سادگی با استفاده از یک regex به چندین مسیر پاسخ دهد، زیرا path میتواند یک رشته «عبارتهای منظم» (Regular Expresions) باشد:
رندرینگ درونخطی
به جای تعیین مشخصه component روی Route میتوان یک prop به نام render را نیز تعیین کرد:
مطابقت پارامتر مسیر دینامیک
شما قبلاً شیوه استفاده از مسیرهای استاتیک را به صورت زیر مشاهده کردهاید:
در ادامه روش مدیریت مسیرهای دینامیک را بررسی میکنیم:
در کامپوننت Route میتوانید پارامترهای دینامیک را در match.params بررسی کنید.
Match در مسیرهایی که به صورت درونخطی رندر میشوند نیز وجود دارد و در این مورد خاص بسیار مفید هست، زیرا میتوانیم پیش از رندر کردن Post با استفاده از پارامتر id به دنبال دادههای پست در منابع دادهای خود بگردیم:
Redux
Redux یک ابزار مدیریت حالت است که به طور معمول به همراه React استفاده میشود؛ اما ارتباط مستقیمی با این کتابخانه ندارد و میتواند از سوی فناوریهای دیگر نیز استفاده شود. در هر حال Redux همراه با ریاکت شناخته شده است. Redux روشی برای مدیریت حالت یک اپلیکیشن در اختیار ما قرار میدهد و آن را به یک external global store انتقال میدهد.
چندین مفهوم هستند که باید درک کنید و زمانی که با این مفاهیم آشنا شوید، متوجه میشوید که Redux رویکرد بسیار سادهای برای حل مسئله محسوب میشود.
Redux در اپلیکیشنهای ریاکت کاملاً محبوب است؛ اما به هیچ وجه منحصر به ریاکت نیست و برای همه فریمورکهای محبوب اتصالهایی ارائه شده است. ما در این نوشته مثالهایی را با استفاده از React به عنوان متداولترین کاربرد آن ارائه میکنیم.
چرا باید از Redux استفاده کنیم؟
Redux برای اپلیکیشنهای متوسط رو به بالا بسیار مناسب است. شما صرفاً باید زمانی از آن استفاده کنید که در مدیریت حالت با استفاده از گزارههای پیشفرض حالت در React یا هر کتابخانه دیگری که استفاده میکنید، مشکل داشته باشید. اپلیکیشنهای ساده نباید به هیچ وجه از آن استفاده کنند.
درخت حالت تغییر ناپذیر
در Redux کل حالت اپلیکیشن از سوی یک شیء جاوا اسکریپت به نام State یا State Tree ارائه میشود.
ما آن را «درخت حالت تغییرناپذیر» (Immutable State Tree) مینامیم، زیرا فقط-خواندنی است و نمیتواند مستقیماً تغییر پیدا کند. تنها راه تغییر دادن آن از طریق ارسال یک Action است.
Action-ها
منظور از Action، یک شیء جاوا اسکریپت است که یک تغییر را به روشی کمینه (یعنی صرفاً با اطلاعات ضروری) توصیف میکند:
تنها الزام برای یک شیء اکشن این است که مشخصه type داشته باشد که مقدار آن یک رشته است.
نوع اکشنها باید ثابت باشد
در یک اپلیکیشن ساده نوع اکشن میتواند به صورت یک رشته تعریف شود و ما نیز چنین کاری را در بخش قبلی انجام دادهایم.
زمانی که اپلیکیشن بزرگتر میشود بهتر است که از ثابتها به این منظور استفاده کنیم:
و بهتر است که اکشنها را در فایلهای مستقل خود جداسازی و آنها را به صورت زیر ایمپورت کنیم:
Action Creator
«ایجادکننده اکشن» (Action Creator) تابعی است که اکشنها را ایجاد میکند.
ما به طور معمول ایجادکننده اکشنها را در ترکیب با راهاندازی یک dispatcher اجرا میکنیم:
همچنین همراه با تعریف کردن یک تابع dispatcher اکشن نیز اجرا میشوند:
کاهندهها
زمانی که یک اکشن صادر میشود، اتفاقی باید بیفتد و حالت اپلیکیشن باید تغییر یابد. این کار «کاهندهها» (Reducers) است. یک کاهنده در واقع یک «تابع خالص» (Pure Function) است که حالت بعدی درخت حالت را بر مبنای درخت حالت قبلی و اکشن صادر شده، محاسبه میکند.
یک تابع خالص یک ورودی میگیرد و یک خروجی را بدون تغییر دادن ویو یا هر چیز دیگری عوض میکند. از این رو یک کاهنده موجب بازگشت یک شیء درخت کاملاً جدید میشود که جایگزین درخت قبلی میشود.
کاهنده چه کارهایی نباید بکند؟
یک کاهنده باید تابعی خالص باشد و از این رو موارد زیر مجاز نیست:
- هرگز نباید آرگومانهایش را تغییر دهد.
- هرگز نباید حالت را تغییر دهد؛ بلکه باید یک حالت جدید با استفاده از ({}, …)Object.assign ایجاد کند.
- هرگز نباید عارضههای جانبی داشته باشد (هیچ فراخوانی API نباید هیچ چیزی را تغییر دهد).
- هرگز نباید تابعهای غیر خالص یعنی تابعهایی را که خروجی خود را بر مبنای عواملی به جز ورودیشان تغییر میدهند، فراخوانی کند. مثالهایی از تابعهای غیر خالص ()Date.now یا ()Math.random هستند.
البته هیچ الزامی در خصوص موارد فوق وجود ندارد؛ اما شما باید همواره قواعد را رعایت کنید.
کاهندههای چندگانه
از آنجا که حالت یک اپلیکیشن پیچیده میتواند واقعاً پیچیده باشد، در عمل هیچ کاهنده منفردی وجود ندارد؛ بلکه کاهندههای زیادی برای هر نوع اکشن موجود هستند.
شبیهسازی یک کاهنده
Redux در هسته مرکزی خود دارای این مدل ساده است:
حالت
لیستی از اکشنها
یک کاهنده برای هر بخش از حالت
یک کاهنده برای کل حالت
Store
Store یک شیء با خصوصیات زیر است:
- حالت اپلیکیشن را نگهداری میکند.
- حالت را از طریق ()getState افشا میکند.
- امکان بهروزرسانی حالت را از طریق ()dispatch فراهم ساخته است.
- امکان ثبت یک شنونده تغییر حالت را با استفاده از ()subscribe در اختیار ما قرار میدهد.
store برای هر اپلیکیشن منحصر به فرد است.
در ادامه روش ایجاد یک store برای اپلیکیشن listManager را مشاهده میکنید:
آیا میتوانیم Store را با دادههای سرور مقداردهی اولیه بکنیم؟
چنین کاری ممکن است و صرفاً بایستی یک حالت آغازین ارسال شود:
دریافت کردن حالت
بهروزرسانی حالت
گوش دادن به تغییرات حالت
گردش داده
گردش داده در Redux همواره غیر جهتدار است. شما میتوانید ()dispatch را روی store فراخوانی کرده و یک اکشن به آن ارسال کنید. در این حالت store مسئولیت ارسال اکشن به کاهنده و تولید حالت بعدی را بر عهده میگیرد. در ادامه Store حالت خود را بهروزرسانی کرده و به همه شنوندهها هشدار میدهد.
Next.js
کار کردن روی یک اپلیکیشن جاوا اسکریپت مدرن که از React نیرو میگیرد، بسیار جذاب به نظر میرسد؛ تا این که میفهمید چندین مشکل در ارتباط با رندر کردن همه محتوا در سمت کلاینت وجود دارد.
مشکل نخست این است که زمان مورد نیاز برای نمایش صفحه برای کاربر افزایش مییابد؛ چون پیش از آن که محتوا بارگذاری شود، باید همه کدهای جاوا اسکریپت بارگذاری شده باشند و اپلیکیشن نیاز دارد که اجرا شود تا مشخص شود که چیزی باید روی صفحه باید نمایش یابد.
مشکل دوم این است که اگر مشغول ساخت یک وبسایت در دسترس عموم باشید، با مشکلات مرتبط با سئو مواجه میشوید. موتورهای جستجو هم اینک عملکرد خود را در زمینه اجرا و اندیسگذاری اپلیکیشنهای جاوا اسکریپت بهبود بخشیدهاند؛ اما همچنان بسیار بهتر است که به جای این که به آنها اجازه دهیم خودشان محتوای ما را بارگذاری کنند، محتوای آماده خود را به آنها ارسال کنیم.
راهحل هر دو مشکل فوق رندر کردن سمت سرور است که به نام «پیش رندرینگ استاتیک» (Static pre-rendering) نیز نامیده میشود.
Next.js یک فریمورک ریاکت است که با استفاده از آن میتوانید همه این کارها را به روشی بسیار ساده انجام دهید؛ اما محدود به این موارد هم نیست. این فریمورک از سوی خالقانش به نام «مجموعه ابزار تک دستوری با پیکربندی صفر برای اپلیکیشنهای React» نامگذاری شده است.
این فریمورک ساختمان متداولی را ارائه میکند که امکان ساخت آسان اپلیکیشنهای فرانتاند ریاکت را در اختیار شما قرار میدهد و میتوانید به صورت شفافی رندرینگ سمت سروری را مدیریت کنید.
در ادامه فهرست غیر جامعی از ویژگیهای اصلی Next.js را مشاهده میکنید:
- بارگذاری مجدد بیدرنگ کد: Next.js هنگامی که تشخیص دهد هر گونه تغییری روی دیسک ذخیره شده است، صفحه را مجدداً بارگذاری میکند.
- مسیریابی خودکار: هر URL به فایلسیستم و فایلهایی که در پوشه pages قرار دارند نگاشت میشود و دیگر نیاز نیست هیچ گونه پیکربندی انجام دهید. البته امکان سفارشیسازی همچنان وجود دارد.
- کامپوننتهای تک فایلی: با استفاده از styled-jsx که به دلیل ساخته شدن از سوی همان تیم، کاملاً یکپارچهسازی شده است به سادگی میتوانید سبکهایی را در دامنه کامپوننت اضافه کنید.
- رندرینگ سرور: شما میتوانید (در صورت تمایل) کامپوننتهای ریاکت را در سمت سرور و پیش از ارسال TM به کلاینت رندر کنید.
- تطبیق با اکوسیستم: Next.js با بقیه بخشهای اکوسیستم جاوا اسکریپت، Node و React به خوبی کار میکند.
- افراز خودکار کد: صفحهها صرفاً به وسیله کتابخانهها و کد جاوا اسکریپتی که نیاز است رندر میشوند و به چیز دیگری نیاز ندارید.
- «پیشواکشی» (Prefetching): کامپوننت Link برای لینک کردن صفحههای مختلف استفاده میشود و از مشخصه پیشواکشی که به صورت خودکار منابع صفحه را در پسزمینه پیشواکشی میکند نیز پشتیبانی میکند.
- کامپوننتهای دینامیک: شما میتوانید ماژولهای جاوا اسکریپت و کامپوننتهای ریاکت را به صورت دینامیک ایمپورت کنید.
- اکسپورتهای استاتیک: Next.js با استفاده از دستور next export میتواند یک سایت کاملاً استاتیک را از اپلیکیشن شما استخراج و اکسپورت کند.
نصب Next.js
Next.js از همه پلتفرمهای عمده مانند لینوکس، macOS و ویندوز پشتیبانی میکند. یک پروژه Next.js به سادگی با استفاده از npm به صورت زیر آغاز میشود:
npm install next react react-dom
همچنین با استفاده از Yarn به صورت زیر را اندازی میشود:
yarn add next react react-dom
آغاز به کار
یک فایل package.json با محتوای زیر ایجاد کنید:
اگر این دستور را اجرا کنید:
npm run dev
اسکریپت مربوطه خطایی در خصوص عدم یافتن پوشه pages صادر میکند. در واقع این تنها نیازمندی Next.js برای شروع به کار است.
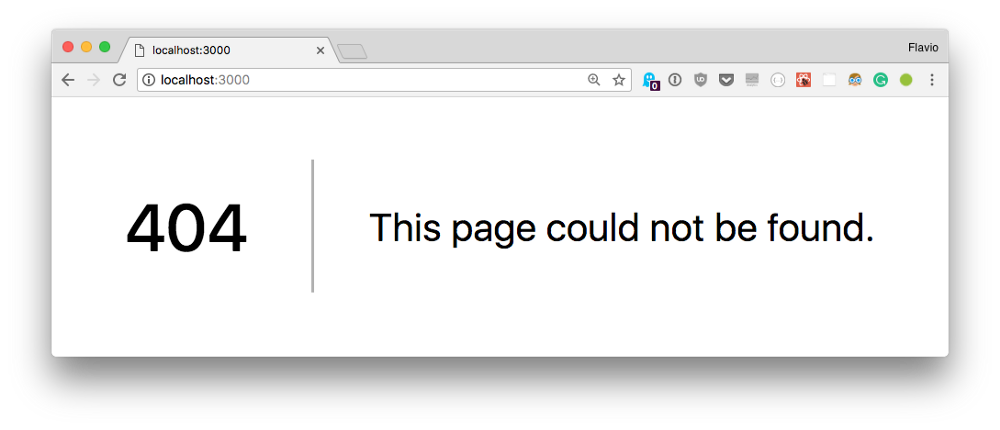
یک پوشه خالی pages ایجاد کرده و دستور را مجدداً اجرا کنید تا Next.js به طور خودکار سرور را در مسیر localhost:3000 آغاز کند. اکنون اگر به این URL مراجعه کنید با یک پیام خطای صفحه 404 مواجه میشوید که البته طراحی زیبایی دارد.

Next.js همه انواع خطاها مانند خطاهای 500 را نیز به خوبی مدیریت میکند.
ایجاد یک صفحه
در پوشه pages یک فایل به نام index.js با کامپوننت کارکردی ساده React ایجاد کنید:
اگر از مسیر localhost:3000 بازدید کنید، این کامپوننت به صورت خودکار رندر خواهد شد. شاید از خود بپرسید چرا این قدر ساده است؟ Next.js از یک ساختار اعلانی برای صفحهها استفاده میکند که مبتنی بر ساختار فایلسیستم است.
به بیان ساده صفحههای درون پوشه pages و URL صفحه از روی نام فایل تعیین میشوند. در واقع فایل سیستم همان API صفحهها محسوب میشود.
رندرینگ سمت سرور
در مرورگر کروم با مراجعه به مسیر View -> Developer -> View Source، کد منبع صفحه را باز کنید. همان طور که میبینید HTML ایجاد شده از سوی کامپوننت مستقیماً در منبع صفحه به مرورگر ارسال شده است. این کد در سمت کلاینت رندر نشده است؛ بلکه در سمت سرور رندر شده است.
تیم Next.js میخواستهاند یک تجربه توسعهدهنده برای صفحههای رندر شده در سمت سرور همانند تجربهای که در زمان ایجاد یک پروژه PHP ابتدایی کسب میکنید ارائه دهند. در زبان PHP فایلها را به سادگی در پوشهها قرار میدهیم و آنها را فراخوانی میکنیم و آنها صفحهها را نمایش میدهند. Next.js نیز به روش مشابهی عمل میکند؛ البته تفاوتهای زیادی دارد؛ اما سادگی استفاده از آن کاملاً مشهود است.
افزودن صفحه دوم
در این بخش یک صفحه دیگر در آدرس pages/contact.js ایجاد میکنیم.
اگر مرورگر خود را به آدرس localhost:3000/contact هدایت کنید، این صفحه رندر خواهد شد. همان طور که شاهد هستید این صفحه نیز در سمت سرور رندر شده است.
بارگذاری مجدد بیدرنگ
همان طور که در بخش قبل دیدیم برای بارگذاری صفحه دوم نیازی به ریاستارت کردن npm نبود. Next.js این کار را در پسزمینه برای ما انجام میدهد.
رندرینگ کلاینت
رندرینگ سرور در بارگذاری نخست صفحه امری کاملاً رایج است و دلایل آن را قبلاً بررسی کردیم؛ اما زمانی که قرار است درون وبسایت حرکت کنیم، رندرینگ سمت کلاینت موجب افزایش سرعت بارگذاری صفحه و همچنین بهبود تجربه کاربری میشود.
Next.js یک کامپوننت Link ارائه کرده است که میتواند لینکهایی برای شما بسازد. در ادامه تلاش میکنیم دو صفحهای که در بخش قبل ساختیم را به هم لینک کنیم.
به این منظور کد فایل index.js را به صورت زیر تغییر دهید:
اینک به مرورگر بازگردید و این لینک را امتحان کنید. همان طور که میبینید، صفحه جاری بیدرنگ و بدون نیاز به رفرش کردن صفحه، بارگذاری میشود.
این ناوبری سمت کلاینت به دستی کار میکند و پشتیبانی کامی از History API دارد. معنی آن این است که کاربران میتوانند از دکمه back مرورگر نیز استفاده کنند و چیزی از دست نمیرود.
اگر در این زمان روی لینک cmd-click (در ویندوز Ctrl+click) بکنید، همان صفحه Contact در برگه جدیدی باز میشود و این بار روی سرور رندر میشود.
صفحههای دینامیک
یک کاربرد خوب Next.js در زمینه blog است، چون بلاگ چیزی است که همه توسعهدهندهها با طرز کار آن آشنا هستند و برای توضیح روش مدیریت صفحههای دینامیک نیز مناسب است.
یک صفحه دینامیک صفحهای است که هیچ محتوای ثابتی ندارد؛ بلکه به جای آن مقداری دادههای مبتنی بر برخی پارامترها را نمایش میدهد.
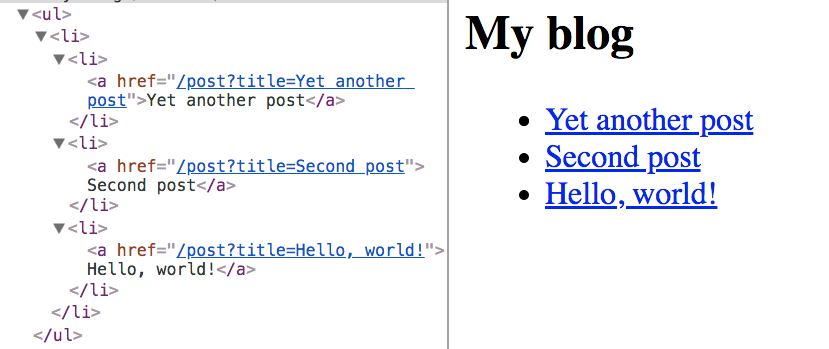
فایل index.js را به صورت زیر تغییر دهید:
این وضعیت موجب ایجاد یک سری پست میشود و پارامتر کوئری عنوان را با عناوین مطالب پر میکند:

اینک فایل post.js را در پوشه pages ایجاد کرده و کد زیر را اضافه کنید:
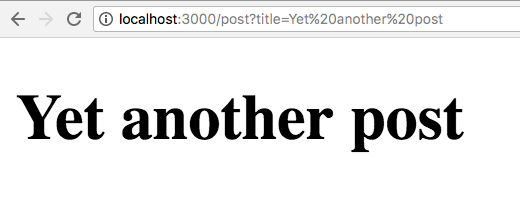
در ادامه روی یک مطلب منفرد کلیک کنید تا عنوان پست در یک تگ h1 رندر شود:

شما میتوانید از URL-های تمیز بدون پارامترهای کوئری نیز استفاده کنید. کامپوننت Link در Next.js به ما کمک میکند که یک خصوصیت as را بپذیریم و از آن میتوان برای ارسال یک «نشانی مطلب» (Slug) استفاده کرد:
CSS-in-JS
Next.js به صورت پیشفرض از styled-jsx پشتیبانی میکند که یک راهحل CSS-in-JS ارائه شده از سوی همان تیم توسعه است، اما شما میتوانید از هر کتابخانهای که ترجیح میدهید مانند Styled Components استفاده کنید:
مثال:
اکسپورت کردن سایت استاتیک
یک اپلیکیشن Next.js میتواند به سادگی به صوت یک سایت استاتیک اکسپورت شود. این سایت را میتوان روی یکی از میزبانهای سایت بسیار سریع مانند Netlify یا Firebase Hosting میزبانی کرد و به این ترتیب نیازی هم به راهاندازی محیط Node وجود نخواهد داشت.
این فرایند نیازمند اعلان URL-هایی است که وبسایت را تشکیل میدهند؛ اما در کل فرایند سرراستی محسوب میشود.
توزیع وبسایت
ایجاد یک کپی آماده انتشار از اپلیکیشن بدون نگاشتهای منبع یا دیگر ابزارهای توزیع که در build نهایی مورد نیاز هستند، کار آسانی محسوب میشود.
در ابتدای این راهنما یک فایل package.json با این محتوا ایجاد کردیم:
که روشی برای راهاندازی سرور توزیع با استفاده از npm run dev محسوب میشد. اینک محتوای زیر را به جای آن به فایل package.json اضافه میکنیم:
بدین ترتیب اپلیکیشن خود را با اجرای npm run build و npm run start آمادهسازی میکنیم.
Now
شرکتی که Next.js را خلق کرده است یک سرویس میزبانی جذاب برای اپلیکیشنهای Node.js به نام Now نیز ارائه کرده است. البته آنها هر دو محصول را با هم ترکیب کردهاند به طوری که میتوانید اپلیکیشنهای Next.js را به صورت بیوقفه زمانی که Now را نصب کردید، با اجرای دستور now در پوشه اپلیکیشن توزیع کنید.
Now در پشت صحنه سرور را برای شما راهاندازی میکند و لازم نیست در مورد هیچ چیز دغدغه داشته باشید و کافی است منتظر باشید تا URL اپلیکیشن آماده شود.
Zone-ها
شما میتوانید چندین وهله از Next.js را راهاندازی کنید تا به URL-های متفاوت گوش دهند و با این وجود اپلیکیشن از نظر یک بیگانه این طور به نظر میرسد که گویا از یک سرور منفرد نیرو میگیرد.
افزونهها
Next.js فهرستی از افزونهها دارند که در این آدرس (+) میتوانید آنها را ملاحظه کنید.
Gatsby
Gatsby پلتفرمی برای ساخت اپلیکیشنها و وبسایتها با استفاده از React است. Gatsby یکی از ابزارهایی است که امکان ساخت یک مجموعه از فناوریها و رویهها را فراهم ساخته است که به صورت جمعی به نام JAMstack شناخته میشوند.
اینک Gatsby یکی از ابزارهای جالب در حوزه توسعه فرانتاند محسوب میشود. دلایل آن به شرح زیر هستند:
- استفاده گسترده از رویکرد JAMstack برای ساخت وباپلیکیشنها و وبسایتها.
- استفاده رو به فزونی از فناوری «وباپلیکیشنهای پیشرونده» (+) در این صنعت که یکی از ویژگیهای کلیدی گتسبی محسوب میشود.
- Gatsby در React و GraphQL ساخته شده است که دو فناوری محبوب و رو به رشد هستند.
- Gatsby واقعاً قدرتمند است.
- Gatsby سریع است.
- مستندات Gatsby عالی است.
- Gatsby موفق شده اثر شبکهای ایجاد کند یعنی افراد از آن استفاده میکنند، وبسایت میسازند، افراد بیشتری در مورد آن کسب اطلاع میکنند و یک چرخه ایجاد میشود.
- همه چیز در Gatsby با استفاده از جاوا اسکریپت نوشته شده است و نیازی به یادگیری زبانهای قالببندی جدید وجود ندارد.
- Gatsby پیچیدگی ذاتی خود را در ابتدا پنهان میکند و البته امکان دسترسی به همه مراحل مورد نیاز برای سفارشیسازی را در اختیار شما قرار میدهد.
Gatsby چگونه کار کند؟
اپلیکیشنهای شما با استفاده از Gatsby به وسیله کامپوننتهای React ساخته میشوند. محتوایی که در یک سایت رندر میکنید، عموماً با استفاده از Markdown نوشته میشود؛ اما میتوانید از هر نوع منبع دادهای مانند یک CSS به صورت headless یا وبسرویس همچون Contentful نیز استفاده کنید.
Gatsby سایت را میسازد و به صورت HTML استاتیک کامپایل میشود که میتواند روی هر وبسروری که میخواهید مانند Netlify، AWS S3، GitHub Pages، هر نوع ارائهدهنده خدمات میزبانی وبسایت و یا PAAS توزیع شود. تنها چیزی که نیاز دارید محلی است که صفحههای ساده HTTP و فایلهای شما را به کاربر ارائه کند.
در لیست فوق از وباپلیکیشنهای پیشرونده نیز یاد کردیم. گتسبی به صورت خودکار سایت شما را به صورت یک PWA میسازد. این کار به کمک یک «سرویس ورکر» انجام مییابد که سرعت بارگذاری صفحه و کش شدن منابع را افزایش میدهد.
شما میتوانید کارکردهای گتسبی را از طریق افزونهها ارتقا بدهید.
نصب Gatsby
Gatsby را میتوان با اجرای دستور زیر در ترمینال نصب کرد:
npm install -g gatsby-cli
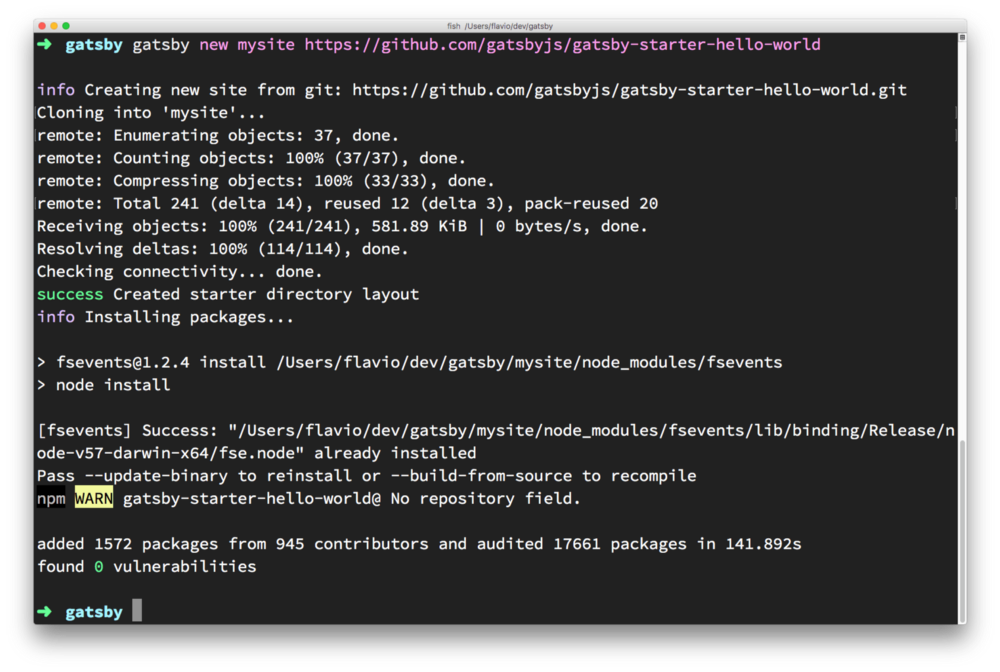
دستور فوق ابزار CLI مربوط به Gatsby را نصب میکند. زمانی که نسخه جدیدی انتشار یابد، میتوانید با اجرای مجدد دستور فوق آن را بهروزرسانی کنید. با اجرای دستور زیر یک وبسایت «Hello World» جدید ایجاد میشود.
این دستور یک سایت Gatsby کاملاً جدید در پوشه mysite و با استفاده از starter که در این آدرس (+) قرار دارد، ایجاد میکند.

starter یک سایت ساده است که میتوان بر مبنای آن سایتهای دیگری را ساخت. یک استارتر رایج دیگر default است که در این آدرس (+) موجود است.
فهرستی از همه استارتر هایی که میتوان استفاده کرد را میتوانید در این آدرس (+) مشاهده کنید.
اجرای سایت Gatsby
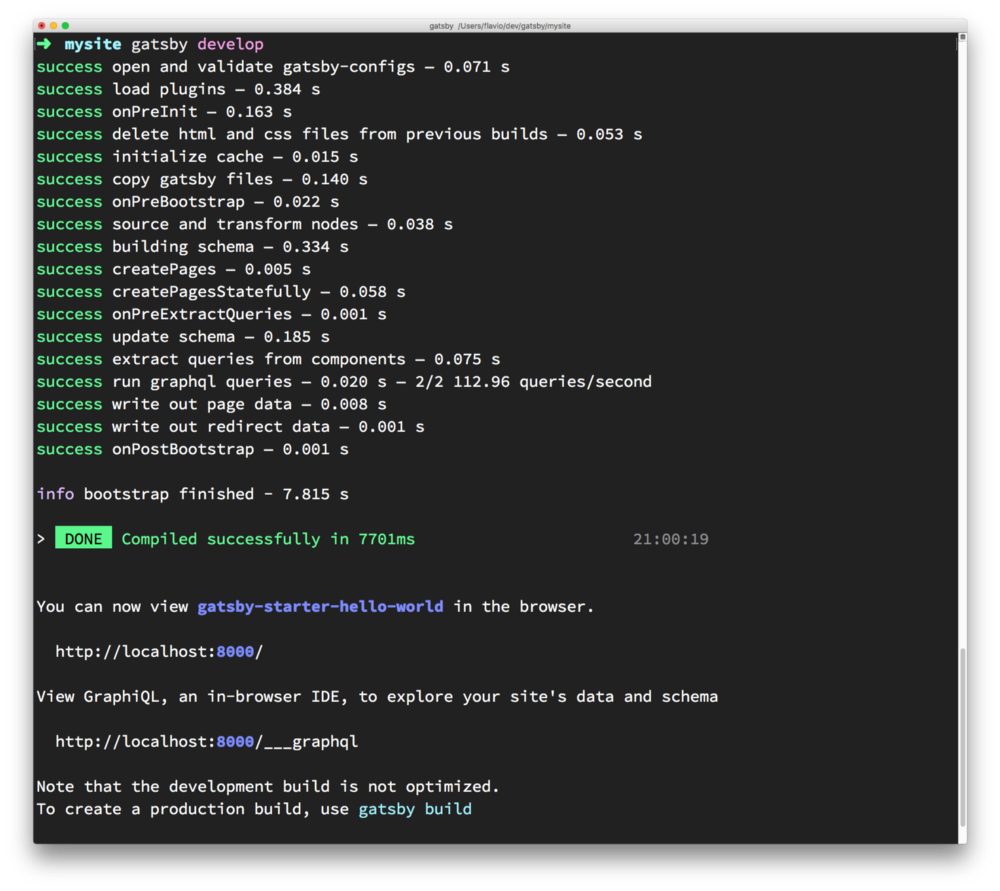
پس از این که ترمینال نصب استارتر را به پایان برد، میتوانید وبسایت را با فراخوانی دستورهای زیر اجرا کنید:
cd mysite gatsby develop
دستورهای فوق یک وبسرور جدید را راهاندازی میکنند و سایت را روی پورت 8000 روی localhost عرضه میکنند.

تصویر وبسایت Hello World در عمل به صورت زیر است:

بررسی سایت
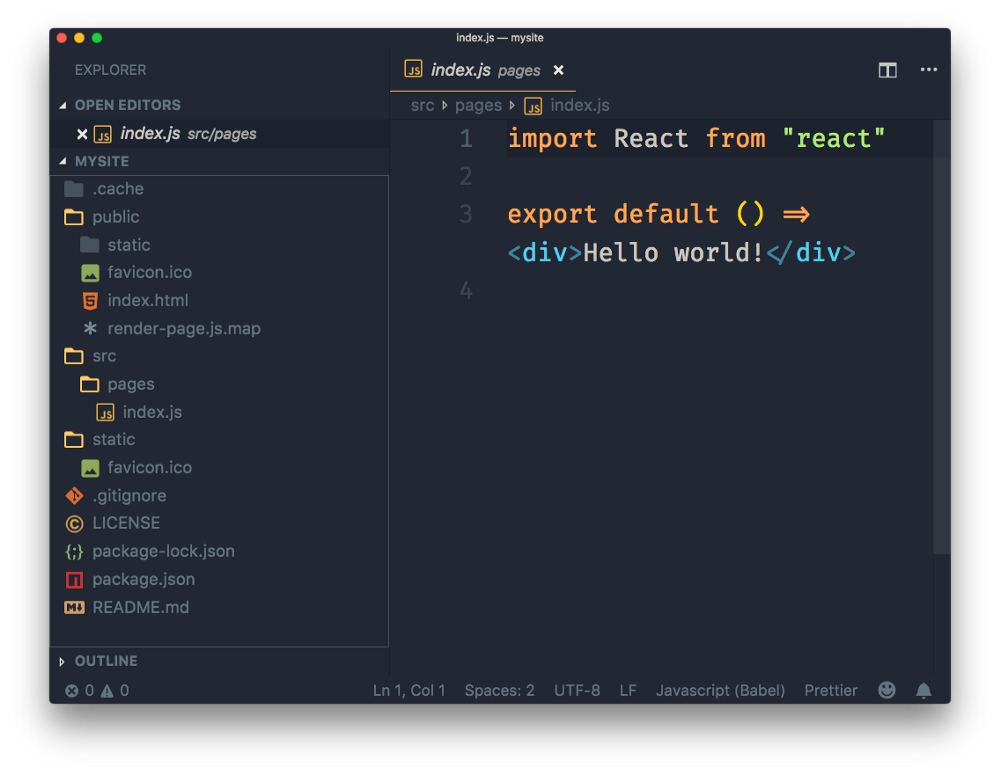
اگر سایتی را که ایجاد کردید با ویرایشگر کد محبوب خود باز کنید، 4 پوشه در آن میبینید:
- پوشه cache.: این یک پوشه پنهان است که شامل موارد داخلی Gatsby است و چیزی که لازم باشد در حال حاضر تغییر دهید در آن وجود ندارد.
- پوشه public: این پوشه پس از ساخت وبسایت، شامل آن خواهد بود.
- پوشه src: این پوشه شامل کامپوننتهای react است که در این مورد کامپوننت index را شامل میشود.
- پوشه static: این پوشه شامل منابع استاتیک مانند CSS و تصاویر است.

اینک ایجاد یک تغییر ساده در صفحه پیشفرض کار سادهای محسوب میشود. کافی است فایل src/pages/index.js را باز کنید و «Hello world!» را به چیز دیگری تغییر دهید و آن را ذخیره کنید. در این حالت، مرورگر باید بیدرنگ کامپوننت را بارگذاری مجدد بکند. این بدان معنی است که صفحه رفرش نمیشود؛ اما محتوای آن تغییر مییابد. این ترفند از سوی فناوریهای تشکیلدهنده آن ممکن شده است.
برای افزودن یک صفحه دوم کافی است یک فایل js. دیگر در همان پوشه ایجاد کنید و همان محتوای index.js را در آن قرار داده و ذخیره کنید. در ادامه محتوای آن را دستکاری خواهیم کرد.
برای نمونه یک فایل second.js را با محتوای زیر ایجاد میکنیم:
و مرورگر را باز کرده و به آدرس زیر میرویم:
http://localhost:8000/second

لینک کردن صفحهها
میتوان این صفحهها را با استفاده از ایمپورت کردن یک کامپوننت React به نام Link به هم لینک کرد:
همچنین میتوان آن را در JSX کامپوننت مورد استفاده قرار داد:
افزودن CSS
میتوان هر فایل CSS را با استفاده از ایمپورت جاوا اسکریپت، ایمپورت کرد:
میتوانید از استایلدهی React نیز استفاده کنید:
استفاده از افزونهها
Gatsby چیزهای زیادی را به صورت آماده عرضه میکند؛ اما بسیاری از کارکردهای آن در افزونهها نهفته هستند. گتسبی سه نوع افزونه دارد:
افزونههای سورس
این افزونهها به واکشی دادهها از یک منبع میپردازند. گرههایی را ایجاد میکنند که میتوان در ادامه با استفاده از افزونههای transformer آنها را فیلتر کرد.
افزونههای transformer
این افزونهها دادههای ارائه شده از سوی افزونههای سورس را به چیزی تبدیل میکنند که گتسبی بتواند استفاده کند.
افزونههای کاربردی
این افزونهها به پیادهسازی برخی از انواع کارکردها مانند افزودن پشتیبانی از «نقشه سایت» (sitemap) و موارد دیگر میپردازند.
برخی از افزونههای پرکاربرد گتسبی به شرح زیر هستند:
- gatsby-plugin-react-helmet
این افزونه (+) امکان ویرایش محتوای تگ head را فراهم میسازد.
- gatsby-plugin-catch-links
این افزونه (+)-ای است که از History API استفاده میکند تا جلوی بارگذاری مجدد صفحه در زمان کلیک شدن یک لینک را بگیرد و به جای آن محتوای جدید را با استفاده از AJAX بارگذاری کند.
یک افزونه گتسبی در 2 مرحله نصب میشود. ابتدا آن را با استفاده از npm نصب میکنیم و سپس آن را در فایل gatsby-config.js به پیکربندی گتسبی اضافه میکنیم. برای نمونه میتوانید افزونه Catch Links را با دستور زیر نصب کنید:
npm install gatsby-plugin-catch-links
در فایل gatsby-config.js (اگر این فایل را ندارید در پوشه ریشه وبسایت آن را بسازید) افزونه را به آرایه اکسپورت شده plugins اضافه کنید:
کار به همین سادگی است، اینک افزونه کار خود را انجام خواهد داد.
ساخت وبسایت استاتیک
زمانی که کار دستکاری سایت پایان یافت و خواستید یک سایت استاتیک نهایی بسازید میتوانید دستور زیر را اجرا کنید:
gatsby build
در این زمان میتوانید با آغاز کردن یک وبسرور محلی با استفاده از دستور زیر، بررسی کنید که آیا همه چیز مطابق انتظار کار میکند یا نه:
gatsby serve
دستور فوق سایت را تا حد امکان شبیه به آنچه در توزیع نهایی خواهید دید، رندر میکند.
توزیع
زمانی که سایت را با استفاده از gatsby build ساختید، تنها کاری که باید انجام دهید توزیع نتیجه سایت حاصل، در پوشه public است.
بسته به این که از چه راهحلی استفاده میکنید به این منظور باید مراحل مختلفی را طی کنید؛ اما به طور کلی لازم است که سایت را به یک ریپازیتوری Git ارسال کنید و اجازه بدهید قلابهای پس از کامیت Git کار توزیع را بر عهده بگیرند. در این آدرس (gatsby serve) میتوانید در این خصوص راهنماییهای بیشتری برای پلتفرمهای محبوب دریافت کنید.
جمعبندی
بدین ترتیب به پایان این سری مقالات آموزش جامع ریاکت میرسیم. امیدواریم این مطالب جامع برای شما مفید بوده باشد و دستکم نقطه شروعی برای بررسی جنبههای پیشرفتهتر برنامهنویسی React در اختیار شما قرار داده باشد.منبع: فرادرس
لایه لامبدا در پایتون — راهنمای مقدماتی
در این مقاله تلاش کردهایم یک لایه لامبدا در پایتون به صورت ابتدایی بسازیم. به این منظور از فریمورک Serverless در پایتون 3 استفاده میکنیم. راهاندازی این فریمورک ساده، توزیع آن آسان و مستندات و راهنماهایی که برای آن عرضه شده، دائماً در حال افزایش است.
با این حال علیرغم همه مزیتهای فوق یکی از نکات آزاردهنده مهم، توزیع فایلهای zip بزرگ است، چون پکیجهای پایتون گاهی بسیار بزرگ هستند. شاید بپرسید منظور از بزرگ چه مقدار بزرگ است؟
فرض کنید لازم است از NumPy استفاده کنید که یکی از پر دانلودترین پکیجهای پایتون محسوب میشود. این پکیج در زمان استخراج از حالت فشرده حجمی در حدود 85 مگابایت دارد.

فشردهسازی و توزیع تابعهایی که از این پکیج استفاده میکنند ممکن است بسیار بزرگ و کاری زمانبر باشد که زمان توسعه و توزیع را تا حدود زیادی کندتر میسازد.
راهحل: لایهها
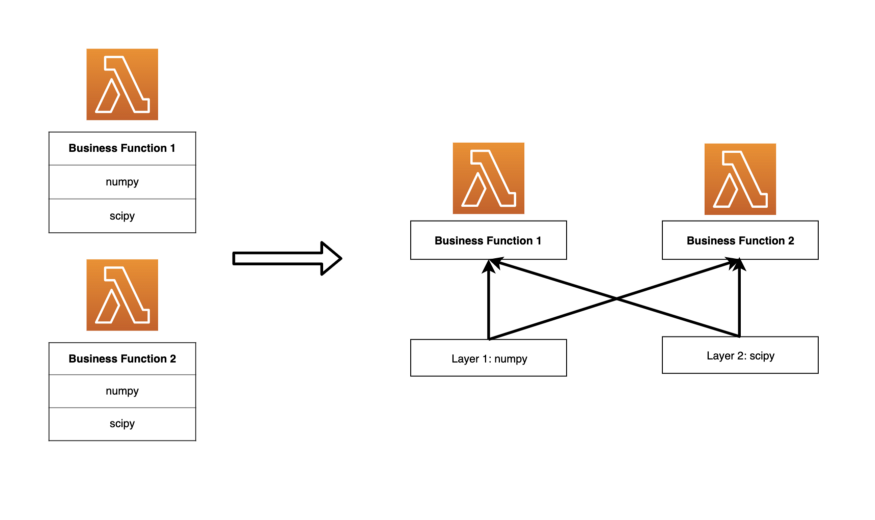
AWS در نوامبر 2018، «لایههای لامبدا» (Lambda Layers) را به عنوان یک روش برای حل این مشکل عرضه کرده است. لایههای لامبدا به عنوان روشی برای افراز کد با قابلیت استفاده مجدد به کامپوننتهای مجزا فراهم میسازد. بدین ترتیب میتوانید صرفاً تغییرات در تابعهای لامبدای «منطق تجاری» (Business Logic) را توزیع کنید و موارد دیگر را که به ندرت تغییر پیدا میکنند و کد مشترکی مانند کتابخانه NumPy محسوب میشوند را در لایهای مجزا نگهداری کنید.
در ادامه مثالی ارائه شده که نشان میدهد چگونه لایهها میتوانند کد مشترک را در تابعهای لامبدا افراز کنند:

بررسی مثال
در ادامه یک راهنمای گام به گام برای تبیین شیوه راهاندازی یک مثال کاربردی با استفاده از لایههای لامبدا ارائه شده است. برای مشاهده کد کامل آن به این صفحه گیتهاب (+) مراجعه کنید.
راهاندازی یک تابع ساده Serverless پایتون
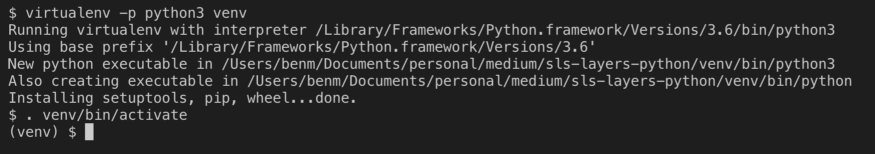
یک سرویس Serverless پایتون 3 راهاندازی کرده و یک محیط مجازی برای آن ایجاد کنید:
sls create -t aws-python3 -p sls-layers-python cd sls-layers-python virtualenv -p python3 venv . venv/bin/activate

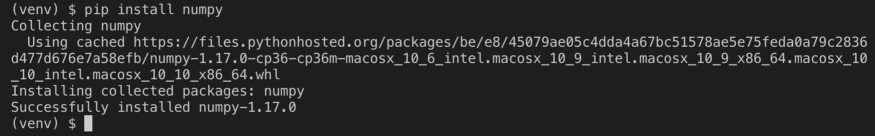
Numpy را نصب کنید:
pip install numpy

یک تابع hello ساده با استفاده از numpy در فایل handler.py ایجاد کنید:
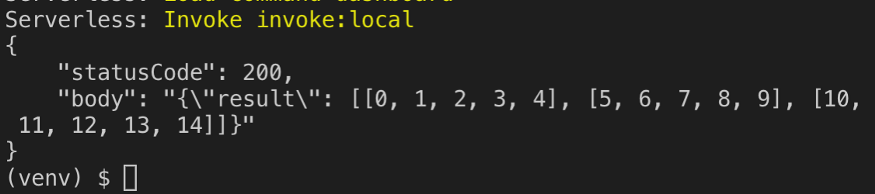
این کد را به صورت لوکال تست کنید:
sls invoke local -f hello

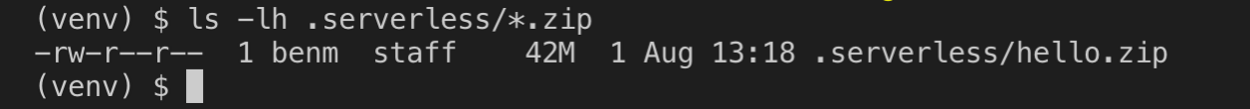
اینک زمان توزیع فرا رسیده است، اما پیش از اقدام به توزیع کد باید میزان بزرگ بودن فایل zip را بررسی کنیم. بدین ترتیب یک مقدار ابتدایی برای مقایسههای آتی خواهیم داشت. پکیج serverless را اجرا کنید تا تابع را به صورت محلی zip کند و اندازه فایل zip را که قرار است توزیع شود بررسی کنید:
sls package ls -lh.serverless/*.zip

در خروجی دستور فوق میبینیم که فایل کنونی فشرده دارای حجم 42 مگابایت است. این تابع را افراز میکنیم. اما پیش از آغاز به این کار باید در مورد چارچوب کار نیز توضیح بدهیم. در زمان نگارش این مقاله فریمورک Serverless نمیتواند عملاً لایههای را به صورت مجزا از هم توزیع کند. دلیل این مسئله یک محدودیت در CloudFormation است. بنابراین بهترین روش برای حل این مشکل آن است که لایه و تابعها را در پشتههای مجزایی نگهداری کنیم.
به همین دلیل بهترین رویه کنونی افراز کد به صورت زیر است:
محیط مجازی را غیرفعال کنید و به دایرکتوری root بروید. سپس یک پشته Serverless دیگر ایجاد کرده و این بار آن را sls-layers-python-requirements بنامید:
deactivate cd.. sls create -t aws-python3 -p sls-layers-python-requirements cd sls-layers-python-requirements
بدین ترتیب ساختار دایرکتوری زیر ایجاد میشود:

در ادامه پکیج numpy را مجدداً مقداردهی و نصب میکنیم:
virtualenv -p python3 venv . venv/bin/activate pip install numpy pip freeze > requirements.txt
اکنون باید مطمئن شویم که پکیجهای پایتون در پکیج توزیع ما بستهبندی شدهاند. پلاگین erverless-python-requirements را به صورت زیر نصب میکنیم:
yarn add serverless-python-requirements --save-dev
سپس serverless.yml را به صورت زیر بهروزرسانی میکنیم:
و آن را توزیع میکنیم:
sls deploy
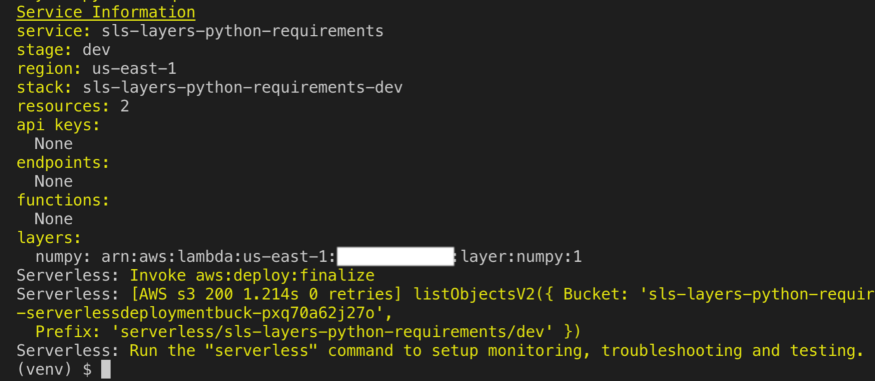
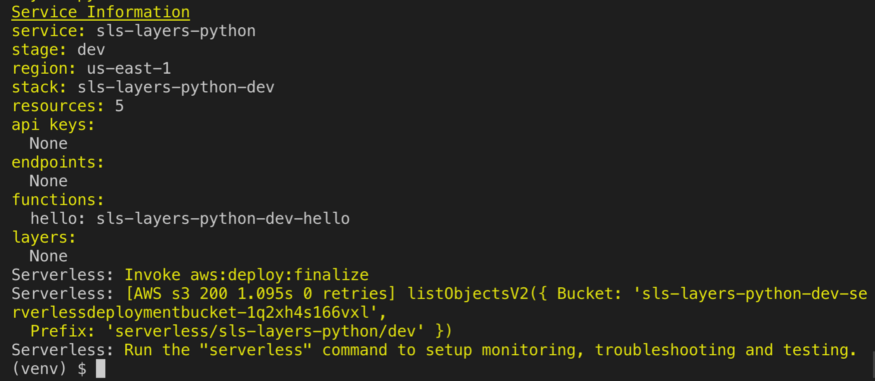
این کار کمی طول میکشد اما زمانی که انجام یابد، نتیجهای مانند زیر مشاهده میکنید:

در تصویر فوق میبینیم که خروجی لایه لامبدا ظاهر شده است. آن را کپی میکنیم و از آن در پشته sls-layers-python اصلی استفاده میکنیم. در این دایرکتوری فایل serverless.yaml را به صورت زیر بهروزرسانی کنید:
سپس همانند قبل باید مطمئن شویم که بسته سرورلس ما میتواند همچنان در زمان توزیع به پکیج NumPy پایتون ارجاع دهد:
yarn add serverless-python-requirements --save-dev pip freeze > requirements.txt
اکنون اندازه این پکیج جدید را پیش از انتظار برای یک توزیع 41 مگابایتی دیگر بررسی میکنیم. دستورهای زیر را اجرا کنید:
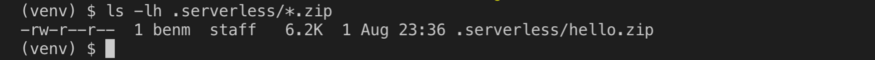
sls package ls -lh.serverless/*.zip

چنان که میبینید اندازه آن 6.2 کیلوبایت است که بسیار بهتر شده است. این پکیج را با استفاده از دستور زیر توزیع میکنیم:
sls deploy

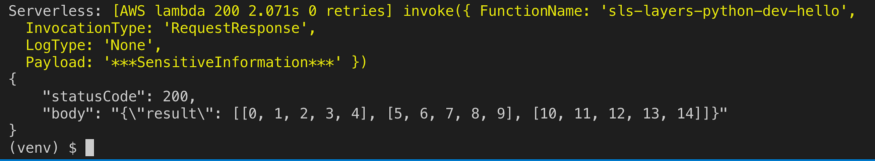
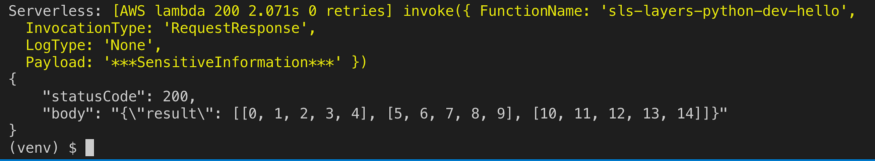
اکنون که هم NumPy و هم منطق تجاری خود را توزیع کردهایم، میتوانیم این بسته را با اجرای دستور زیر تست کنیم:
sls invoke -f hello

محدودیتهای این روش کدام است؟
با این که این راهحل بهبود عظیمی در توزیع Serverless محسوب میشود اما چند مشکل نیز وجود دارند که باید از آن مطلع باشید. مهمترین مشکلها به شرح زیر هستند:
- اندازه کلی پکیج توزیع (لایههای لامبدا و منطق تجاری) نمیتواند از 250 مگابایت در حالت نافشرده تجاوز کند.
- حداکثر میتوان پنج لایه لامبدا برای هر کارکرد استفاده کرد.
سخن پایانی
یکی از قابلیتهای دیگر این روش امکان ارجاع به لایهها از حسابهای AWS دیگر است. به همین دلیل بسیاری از افراد و سازمانها لایههای لامبدای خاص خود را در دسترس همه افراد برای استفاده قرار دادهاند. لیستی از لایه لامبدای AWS را میتوانید در این صفحه (+) ملاحظه کنید.
منبع: فرادرس
جستجوی درون یابی (Interpolation Search) — به زبان ساده
در این مطلب، روش انجام «جستجوی درون یابی» (Interpolation Search) بیان و پیادهسازی آن در زبانهای برنامهنویسی گوناگون شامل ++C، «جاوا» (Java)، «پایتون» (Python)، «سیشارپ» (#C) و «پیاچپی» (PHP) انجام شده است. یک آرایه مرتب شده []arr از مقادیر دارای توزیع یکنواخت داده شده است. هدف نوشتن برنامهای است که عنصر مشخص x را در آرایه جستجو کند.
«جستجوی خطی» (Linear Search) عناصر را در زمان O(n)، «جستجوی پرشی» (Jump Search) در زمان O(√ n) و «جستجوی دودویی» (Binary Search) در زمان O(Log n) جستجو میکند. جستجوی درون یابی نسخه بهبود یافته جستجوی دودویی برای نمونهها است که در آنها مقادیر در آرایه مرتب شده به طور یکنواخت توزیع شدهاند. جستجوی دودویی همیشه به عنصر میانی میرود تا بررسی کند. در حالی که، جستجوی درون یابی مطابق با مقدار کلید به موقعیتهای مختلف جستجو میرود و آنها را جستجو میکند. برای مثال، اگر کلید به آخرین مقدار نزدیکتر باشد، جستجوی درونیابی احتمال دارد تا جستجو را از سمت انتهایی انجام دهد. برای پیدا کردن موقعیت جهت انجام جستجو، از رابطه زیر استفاده میشود.
// The idea of formula is to return higher value of pos // when element to be searched is closer to arr[hi]. And // smaller value when closer to arr[lo] pos = lo + [ (x-arr[lo])*(hi-lo) / (arr[hi]-arr[Lo]) ] arr[] ==> Array where elements need to be searched x ==> Element to be searched lo ==> Starting index in arr[] hi ==> Ending index in arr[]
الگوریتم جستجوی درون یابی
در ادامه، کلیت الگوریتم جستجوی درون یابی توضیح داده شده است.
- گام ۱: در حلقه، مقدار «pos» را با استفاده از فرمول موقعیت کاوشگر محاسبه میکند.
- گام ۲: اگر مقدار موجود در آن اندیس با مقدار x تطبیق پیدا کرد، اندیس عنصر را بازگردان و خارج بشو.
- گام ۳: اگر عنصر کمتر از arr[pos] است، موقعیت کاوشگر را از زیر آرایه سمت چپ پیدا کن. در غیر این صورت، در زیر آرایه سمت راست جستجو کن.
- گام ۴: تا هنگامی که یک عنصر مطابق پیدا شود یا زیر آرایه به صفر کاهش پیدا کند، کار را تکرار کن.
در ادامه، روش پیادهسازی الگوریتم بیان شده ارائه شده است.
جستجوی درون یابی در ++C
جستجوی درون یابی در C
جستجوی درون یابی در جاوا
جستجوی درون یابی در پایتون
جستجوی درون یابی در #C
جستجوی درون یابی در PHP
خروجی قطعه کد بالا به صورت زیر است.
Element found at index 4
اگر عناصر به طور یکنواخت توزیع شده باشند، پیچیدگی زمانی از درجه O (log (log n)) خواهد بود. در بدترین حالت میتوان تا درجه O(n) را به خود بگیرد. پیچیدگی فضای کمکی نیز از درجه O(1) است.
منبع: فرادرس
جستجوی درون یابی (Interpolation Search) — به زبان ساده
در این مطلب، روش انجام «جستجوی درون یابی» (Interpolation Search) بیان و پیادهسازی آن در زبانهای برنامهنویسی گوناگون شامل ++C، «جاوا» (Java)، «پایتون» (Python)، «سیشارپ» (#C) و «پیاچپی» (PHP) انجام شده است. یک آرایه مرتب شده []arr از مقادیر دارای توزیع یکنواخت داده شده است. هدف نوشتن برنامهای است که عنصر مشخص x را در آرایه جستجو کند.
«جستجوی خطی» (Linear Search) عناصر را در زمان O(n)، «جستجوی پرشی» (Jump Search) در زمان O(√ n) و «جستجوی دودویی» (Binary Search) در زمان O(Log n) جستجو میکند. جستجوی درون یابی نسخه بهبود یافته جستجوی دودویی برای نمونهها است که در آنها مقادیر در آرایه مرتب شده به طور یکنواخت توزیع شدهاند. جستجوی دودویی همیشه به عنصر میانی میرود تا بررسی کند. در حالی که، جستجوی درون یابی مطابق با مقدار کلید به موقعیتهای مختلف جستجو میرود و آنها را جستجو میکند. برای مثال، اگر کلید به آخرین مقدار نزدیکتر باشد، جستجوی درونیابی احتمال دارد تا جستجو را از سمت انتهایی انجام دهد. برای پیدا کردن موقعیت جهت انجام جستجو، از رابطه زیر استفاده میشود.
// The idea of formula is to return higher value of pos // when element to be searched is closer to arr[hi]. And // smaller value when closer to arr[lo] pos = lo + [ (x-arr[lo])*(hi-lo) / (arr[hi]-arr[Lo]) ] arr[] ==> Array where elements need to be searched x ==> Element to be searched lo ==> Starting index in arr[] hi ==> Ending index in arr[]
الگوریتم جستجوی درون یابی
در ادامه، کلیت الگوریتم جستجوی درون یابی توضیح داده شده است.
- گام ۱: در حلقه، مقدار «pos» را با استفاده از فرمول موقعیت کاوشگر محاسبه میکند.
- گام ۲: اگر مقدار موجود در آن اندیس با مقدار x تطبیق پیدا کرد، اندیس عنصر را بازگردان و خارج بشو.
- گام ۳: اگر عنصر کمتر از arr[pos] است، موقعیت کاوشگر را از زیر آرایه سمت چپ پیدا کن. در غیر این صورت، در زیر آرایه سمت راست جستجو کن.
- گام ۴: تا هنگامی که یک عنصر مطابق پیدا شود یا زیر آرایه به صفر کاهش پیدا کند، کار را تکرار کن.
در ادامه، روش پیادهسازی الگوریتم بیان شده ارائه شده است.
جستجوی درون یابی در ++C
جستجوی درون یابی در C
جستجوی درون یابی در جاوا
جستجوی درون یابی در پایتون
جستجوی درون یابی در #C
جستجوی درون یابی در PHP
خروجی قطعه کد بالا به صورت زیر است.
Element found at index 4
اگر عناصر به طور یکنواخت توزیع شده باشند، پیچیدگی زمانی از درجه O (log (log n)) خواهد بود. در بدترین حالت میتوان تا درجه O(n) را به خود بگیرد. پیچیدگی فضای کمکی نیز از درجه O(1) است.
منبع: فرادرس